This isn’t a typical post you’ll find on the DOT Partners blog. Usually, I publish texts that relate to market trends, especially in the context of performance marketing, our authorial design method, or our experience in working with clients. Today, I’d like to show you PayU’s master banner case study where we have successfully used the Performance Web Design method.
Some time ago, I’ve received PayU’s campaign results. The client asked us to advertise the reduction of the one-time activation fee from the “Cheaper start” package. The B2B market was our target client. It wasn’t easy, but we decided to face this problem and it was worth it!

How have we mastered the master banner?
We started our design process by creating an output format for the master banner. Thanks to this, we were able to distinguish different sorts of sales communication possibilities: graphic design, the tone of voice, and CTA. After PayU has accepted our master banner, we designed consecutive reformats and gave our client a full advertising package.
We are fully aware that, today, customers are well-educated. They can easily tell good ads from bad ones. That’s why we always try to work with maximal accuracy and precision, considering different types of scenarios.
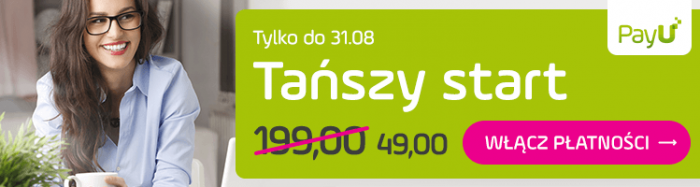
During PayU’s project, we followed the rule of the F-shaped pattern of reading. Since we know how the recipient’s eyes move while scanning website content, we can find his primary focus of attention. Let me illustrate this on the example of a master banner. The first place the user looks at is the left upper corner of the banner (that’s where we place a photo because the human brain reacts better to images than text). The image catches attention and directs the user’s gaze to the right.
On the right side, he can see our message (typically a headline placed at the beginning of each text verse) and then the CTA. Seems simple? Only in theory 😉

The heat map tells everything
The client proved that our Performance Web Design method is effective by showing us an interesting analysis. The heat map on PayU’s banner illustrates how recipients scan its content. It shows that our design achieved the desired goal of emphasising benefits for the user.
The heat map confirms our master banner skills. The photo model looks to the right and directs the user’s attention to the main message. The main focus of attention is placed on the number below. The human brain processes numbers quicker if we fixate our eyes on them. That’s why this element is highlighted through a contrast with the green background (which, by the way, is consistent with the brand’s visual identity). After reading the message, we direct the user to the CTA, which he can choose to click 😉

As the heat map shows, the client’s logotype has also caught the attention of users. We know from eye-tracking studies that the most important brand identity element usually attracts the most attention. It informs about the seller and his offer and allows to identify a given message as an advertisement.

The anatomy of our master banner
There are two reasons why I decided to publish this article. Firstly, I wanted to show you the heat map results and inform you that the way the elements are placed on our banners is not coincidental. The composition is not affected by the designer’s taste in aesthetics. It is the effect of a thought through sales communication strategy, which aims at improving conversion.
Secondly, our example illustrates how crucial communication between an agency and its client is. Constructive dialogue allows us, among others, to pick the proper elements that need to be highlighted. Why is this so important? In our work, we always try to get to know our client as best we can. We meet not only with representatives of marketing departments but also with product knowledge trainers. I had a product training when I worked at a call centre, so I know how helpful it can be. I learned what types of questions clients ask and what are their needs. I was able to apply this priceless knowledge to banners, increasing the sales of the advertised product.
Remember that there are many more elements of effective sales communication. You can take a look at them on the image below. If you want to know more about online banners that improve conversion, read my article, which has been published in NowyMarketing.

