Typografia to sztuka opracowywania tekstu. Jej celem jest nadanie językowi odpowiedniego wyglądu. To zatem nic innego jak tworzenie idealnych relacji między elementami składającymi się na dzieło. Tak, typografia zdecydowanie jest sztuką, a jakość finalnej publikacji zależy nie tylko od umiejętności czy profesjonalizmu projektanta, ale także jego poziomu świadomości. Zobacz, jakich błędów typograficznych powinieneś się wystrzegać, jeśli na co dzień pracujesz z tekstem.
Błąd nr 1 – stosowanie kapitalików-oszustów
Na początku nieco usystematyzujmy wiedzę na temat majuskuł, minuskuł i mediuskuł. Te pierwsze to wersaliki, inaczej pismo nadrzędne, a mówiąc wprost – to wielkie litery danego kroju pisma. Minuskuły to pismo podrzędne, inaczej małe litery. Ostatnie zaś – mediuskuły – to właśnie tytułowe kapitaliki, czyli litery, które wyglądają jak majuskuły, ale mają wysokość i grubość minuskuł. Kapitalików możesz używać jako nagłówków lub skrótów typu:

Źródło: Opracowanie własne na podstawie: K.Sowa, Typografia i podstawy składu tekstów
Może Ci się wydawać, że różnica między majuskułą a mediuskułą to szukanie problemów tam, gdzie ich nie ma. Zwłaszcza że wystarczy nieco pomniejszyć wersaliki, by uzyskać kapitaliki, prawda? I to jest właśnie pokusa czyhająca na Ciebie w procesie projektowania. Bo pomniejszone wersaliki nigdy nie staną się kapitalikami, a fakt tego, że popełniłeś grzech stosowania kapitalików-oszustów będzie widoczny gołym okiem:

Źródło: Opracowanie własne
Jak więc sprawdzić, czy dany krój pisma posiada w swojej rodzinie wersję kapitalikową? Zakładając, że pracujesz z Adobe Illustrator, możesz:
- zaznaczyć fragment tekstu,
- kliknąć opcję Typografia,
- kliknąć w ikonę Kapitaliki.
Zaznaczony tekst automatycznie zamieni się na kapitaliki, o ile dany krój pisma posiada je w swojej rodzinie. Jeśli nie, program popełni błąd, czyli przekonwertuje wersaliki na kapitaliki-oszustów, po prostu pomniejszając wielkie litery danego kroju pisma. Na pewno od razu dostrzeżesz tę różnicę.
Stosowanie kapitalików-oszustów to typograficzne faux pas. Jeśli chcesz stosować w swoich projektach mediuskuły, wybierz font, który ma je w swojej rodzinie. W przeciwnym razie uzyskasz efekt niedopasowanych, okaleczonych i źle harmonizujących się z całością pomniejszonych wersalików (jak w przykładzie powyżej).
Błąd nr 2 – font, nie czcionka!

Font a czcionka
Spróbujmy rozwiać wątpliwości związane z powtarzanym jak mantra: „Font, nie czcionka!” Jako projektant powinieneś znać różnicę między pojęciami fontu i czcionki, a także używać ich świadomie, nawet jeśli błędnie.
Zarówno font, jak i czcionka są nośnikami krojów pisma. Font to nośnik cyfrowy zapisu kroju pisma, a czcionka – nośnik fizyczny, dziś praktycznie niestosowany. Rodzaj fontu to więc nic innego jak rodzaj postaci cyfrowej zapisu kroju (TrueType, OpenType, etc.), a rodzaj czcionki to, analogicznie, rodzaj fizycznego nośnika zapisu kroju (czcionka drewniana, metalowa).
Jeśli więc ktoś pyta Cię: „Jaka to czcionka?”, najpewniej nie ma na myśli drewnianego prostopadłościanu z wybitym na główce kształtem litery do odbicia na papierze, ale krój pisma, którego używasz w projekcie. Podobnie jest z pytaniem „Jaki to font?” – Twój rozmówca z pewnością pyta o krój, a nie o format, w jakim zapisałeś dany krój pisma na swoim komputerze.
Mimo że formalnie utożsamianie czcionki z fontem i fontu z krojem pisma jest błędem, pamiętajmy, że język to żywy twór, który non stop ewoluuje. Zapewne więc wkrótce słowniki dostosują się do zwyczajowego użycia słów czcionka czy font i potraktują je jako synonimy kroju pisma. Pamiętaj jednak, że jak łamać zasady, to tylko świadomie 😉
Błąd nr 3 – zapominanie o detalach poprawności tekstów
Ten grzech opisuję z głębi serca, bo jako copywriter zwracam szczególną uwagę na detale związane z poprawną pisownią. Wiedza dotycząca poprawności językowej przyda się copywriterom, korektorom tekstów czy edytorom, ale także grafikom, którzy pracują nie tylko obrazem, ale też słowem. Sam przyznaj, że w tym przypadku brak poprawnej pisowni razi bardziej niż niefortunny obrazek:

Przykład braku poprawnej pisowni
Dywiz, pauza, półpauza – a to nie to samo?
No właśnie nie. Kiedy zrozumiesz różnicę między nimi, zawstydzisz się, że dotychczas do dzielenia tekstów stosowałeś jedynie myślnik wywoływany bezpośrednio z klawiatury, czyli „-”, inaczej zwany dywizem.
Dywiz. To najkrótszy rodzaj myślnika. Używaj go do:
- rozdzielania słów, które przenosimy do wiersza poniżej,
- łączenia wyrazów w wyrazy złożone, np. biało-czarny,
- wymieniania wyrazów, które różnią się przedrostkami, np. jedno- i dwukomorowy.
Pamiętaj, że dywiz nigdy nie ma wokół siebie spacji!
Pauza. To najdłuższy rodzaj myślnika. Stosowana jest jako separator międzywyrazowy, występuje więc pomiędzy wyrazami, a nie wewnątrz nich jak w przypadku dywizu. Pauzy używaj jako:
- separatora do wtrąceń w treści,
- kreski dialogowej.
Współcześnie coraz rzadziej spotyka się pauzę w składach tekstów. Jej miejsce przejmuje półpauza.
Półpauza. To uniwersalny znak długości pośredniej między dywizem a pauzą. Możesz stosować ją:
- do obu zastosowań pauzy,
- do zapisów przedziałów, np. 2018–2019, strony 1–15 (bez spacji wokół).
Jak używać cudzysłowu?
Copywriterzy czy graficy często popełniają błąd nieświadomego używania amerykańskiej wersji cudzysłowu, zamiast jego polskiego odpowiednika, czyli tzw. polskiego cudzysłowu apostrofowego. Nic dziwnego, bo amerykańską wersję możesz wywoływać domyślnie z klawiatury, podczas gdy o wersję polską trzeba się nieco bardziej postarać:
- “To jest amerykański cudzysłów” – wywołasz go bezpośrednio z klawiatury, klikając na Shift + “
- „To jest polski cudzysłów” – wywołasz go z klawiatury, klikając na Alt + [
W języku polskim możesz także stosować cudzysłowy ostrokątne – niemieckie lub francuskie:
- »To jest cudzysłów niemiecki« – używaj go do wtrąceń w treści, np. cudzysłowu w cudzysłowie.
- «To jest cudzysłów francuski» – używaj go do wyodrębniania znaczeń, partii dialogowych czy przytoczeń.
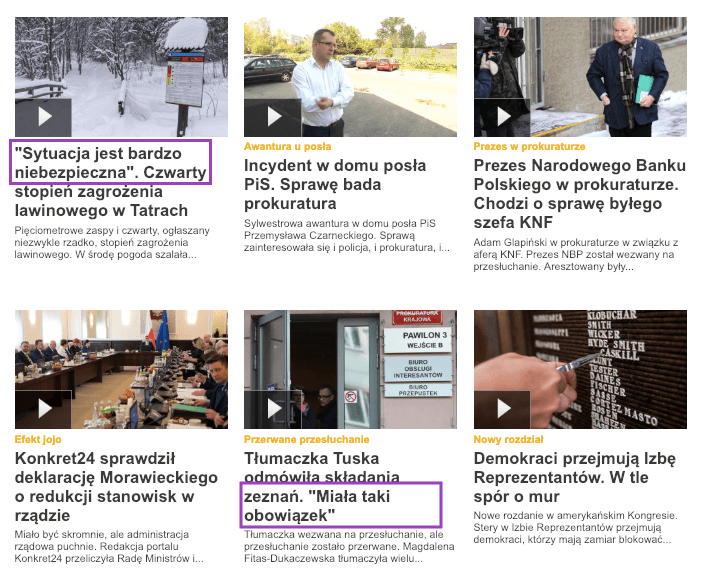
Przyszła pora na wizualizację błędu. Amerykański cudzysłów spotkasz codziennie na tabliczkach z nazwami ulic (systemy informacji miejskiej), na pasku wydarzeń wiadomości telewizyjnych czy w tytułach artykułów internetowych na największych polskich portalach:

Żródło: Zrzut ekranu ze strony internetowej https://www.tvn24.pl/ogladaj-online
Powyższe błędy otwierają bardzo długą listę wszystkich niuansów językowych, na które warto zwracać uwagę podczas pracy z tekstem. Dziś skupiłam się na myślnikach i cudzysłowach, bo osobiście to błędy z ich udziałem najbardziej zwracają moją uwagę. Być może w kolejnym artykule rozwinę listę detali językowych także o wielokropki, apostrofy, przypisy i inne, które wrzucę do kategorii poprawna pisownia.
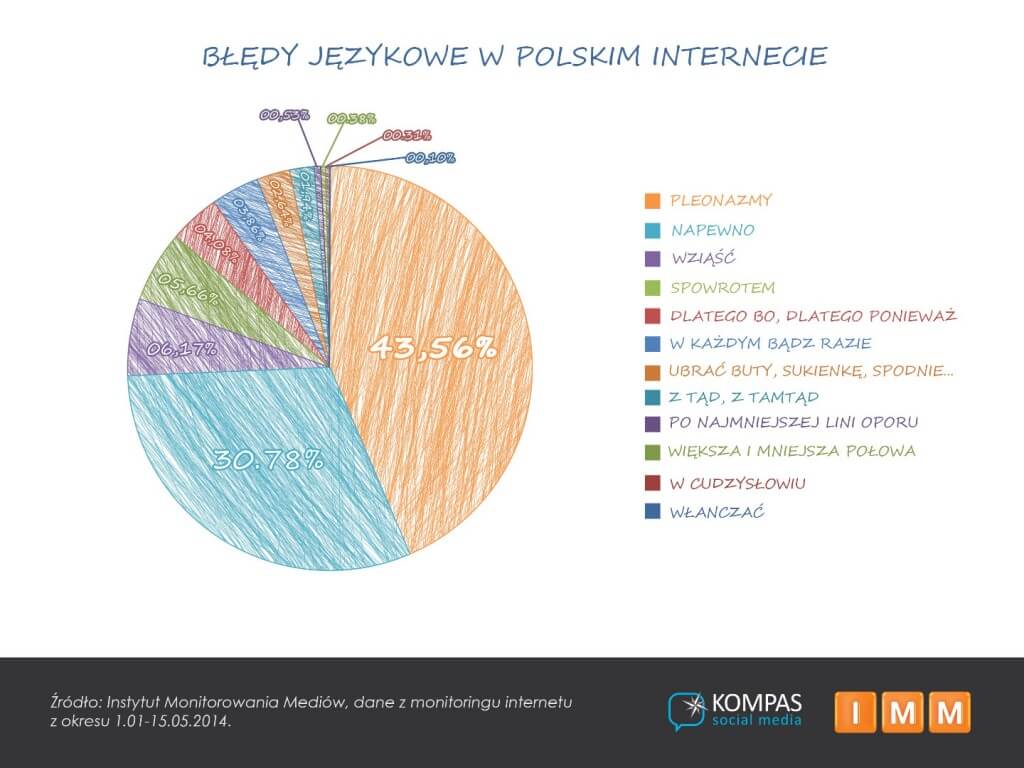
Jako ciekawostkę wklejam Ci także wyniki badania przeprowadzonego 4 lata temu w Polsce na ponad 125 tysięcy wpisów w mediach społecznościowych:

Poprawność językowa w internecie.
Źródło: Instytut Monitorowania Mediów
Artykuł jest dla Ciebie wartościowy?
Sprawdż nasze usługi.
SPRAWDŹZobacz swoje reklamy w sprzedażowej odsłonie
Błąd nr 4 – wdowy, bękarty, szewce i sieroty
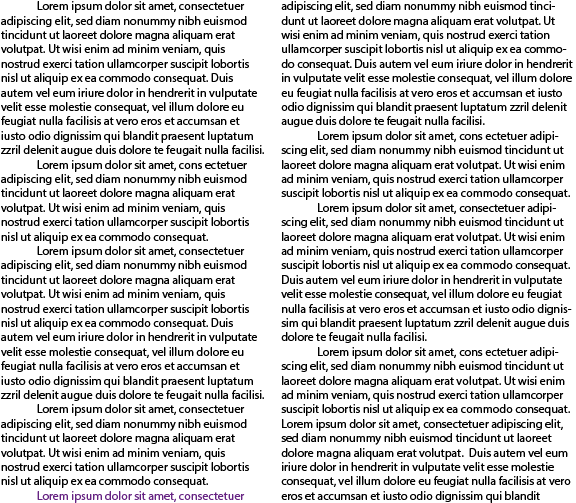
Bękart (inaczej wdowa) to ostatni wiersz akapitu, który nie mieści się w pierwszym łamie tekstu, więc przeniesiony do kolejnej kolumny, wisi nad nią samotnie:

Źródło: Opracowanie własne
Do bękartów i wdów często zalicza się także wyraz kończący akapit, pozostawiony samotnie na początku ostatniego wiersza.
Szewc (inaczej sierota) to odwrotność bękartów – to pierwszy wiersz kolejnego akapitu tekstu, który stoi samotnie na dole poprzedniego łamu:

Źródło: Opracowanie własne
Co jako projektant możesz zrobić, aby wyeliminować wdowy, bękarty, szewce i sieroty, by wpłynąć na poprawność tekstu? W przypadku projektowania banerów czy plakatów możliwości masz więcej, bo sam decydujesz o kompozycji dzieła. Gorzej, jeśli pracujesz nad książką czy czasopismem – w ich wypadku musisz kombinować, np. poprzez zwiększanie czy zmniejszanie świateł międzywyrazowych czy międzyliterowych w kłopotliwych wierszach.
Co jeszcze jest dobrą praktyką składania tekstów? Na przykład to, by nie pozostawiać na końcu wierszy słów dzielonych (przenoszonych do kolejnego wiersza), jeśli ich sylaba kończy się na ó, ę, ą. Przykład? Skó-ra.
Błąd nr 5 – nieproporcjonalne skalowanie
To grzech, który zostawiłam na deser. Niby oczywiste, ale wciąż w sieci spotkać można dowody na to, że projektantom zdarza się zapominanie o proporcjonalnym skalowaniu. I chodzi tu zarówno o obrazy, jak i teksty.
Pamiętaj, że nieproporcjonalne skalowanie np. logo jest nie tylko niezgodne z księgą znaku marki, ale przede wszystkim to okaleczenie projektu. Wertykalne skalowanie karykaturalnie wydłuża pionowe elementy grafiki i jednocześnie pogrubia elementy poziome. Horyzontalne skalowanie niszczy grafikę w sposób odwrotny. W efekcie możesz dostać obraz, który wygląda tak:

Na szczęście nasz designer wie, jak skalować grafiki, więc nasze logo wygląda tak:

A co Wy sądzicie o puryzmie językowym i graficznym? Czy znaliście wcześniej powyższe zasady typografii i zawsze się do nich stosujecie? A może znacie inne, równie ciekawe wskazówki, które przydadzą się w pracy każdego projektanta czy copywritera? Chętnie dowiem się, co sądzicie.
Artykuł powstał na podstawie doskonałego skryptu Typografia i podstawy składu tekstów autorstwa Katarzyny Sowy, książki Typografia książki. Podręcznik projektanta autorstwa Michael Mitchell i Susan Wightman, artykułu [86] Myślnik (pauza), półpauza i dywiz (łącznik) – czym się różnią i jak je stosować? portalu ekorekta24, a także na podstawie doświadczeń własnych 😉
