Projektujesz kreacje ciekawe wizualnie? Znajdują one uznanie wśród Twoich klientów? Jeśli tak, to gratuluję! Ale czy odpowiedziałeś sobie przedtem na ważne pytania? Czy efekty Twojej pracy odpowiadają ustalonym założeniom z klientem? Czy odpowiednio wpływają na wzrost sprzedaży? To właśnie na tym etapie z pomocą przychodzi nam psychologia. Wykorzystaj główne zasady płynące z tej dziedziny nauki, by Twoje decyzje projektowe były bardziej świadome. Pokażę Ci, jak tego dokonać na 5 prostych przykładach.
Mamy dostęp do wiedzy opisującej działanie ludzkiego mózgu. Dzięki zrozumieniu tych wszystkich mechanizmów nauczysz się wykorzystywać ludzką percepcję, aby wywołać pożądane zachowanie. Stworzysz nie tylko atrakcyjne, lecz również skuteczne projekty.
1. Koncepcja podwójnego kodowania
W 1971 roku Allan Paivio stworzył teorię, która sugeruje, że odpowiednie prezentowanie treści werbalnych, jak i niewerbalnych, ułatwia zapamiętywanie. Traktuje te dwa różne systemy poznawcze jako podstawę w przetwarzanie obu typów informacji, bo pomagają one odbiorcy tworzyć dokładne modele mentalne prezentowanych informacji.
Przesłanie płynące z tej teorii dla projektantów jest bardzo proste. Pamiętaj, że powinnieneś uzupełniać tekst odpowiednimi obrazami, jeśli chcesz liczyć na zrozumienie i zapamiętanie kreacji. Abstrakcja w tym przypadku nie jest wskazana.
Idealnym przykładem dla teorii Allana są infografiki. To w nich stosujemy zasadę podwójnego kodowania. Łączymy i dopasowujemy do siebie teksty oraz wizualizacje, aby zrozumienie całości przekazu było zmaksymalizowane.
 2. Efekt pozycji szeregowej
2. Efekt pozycji szeregowej
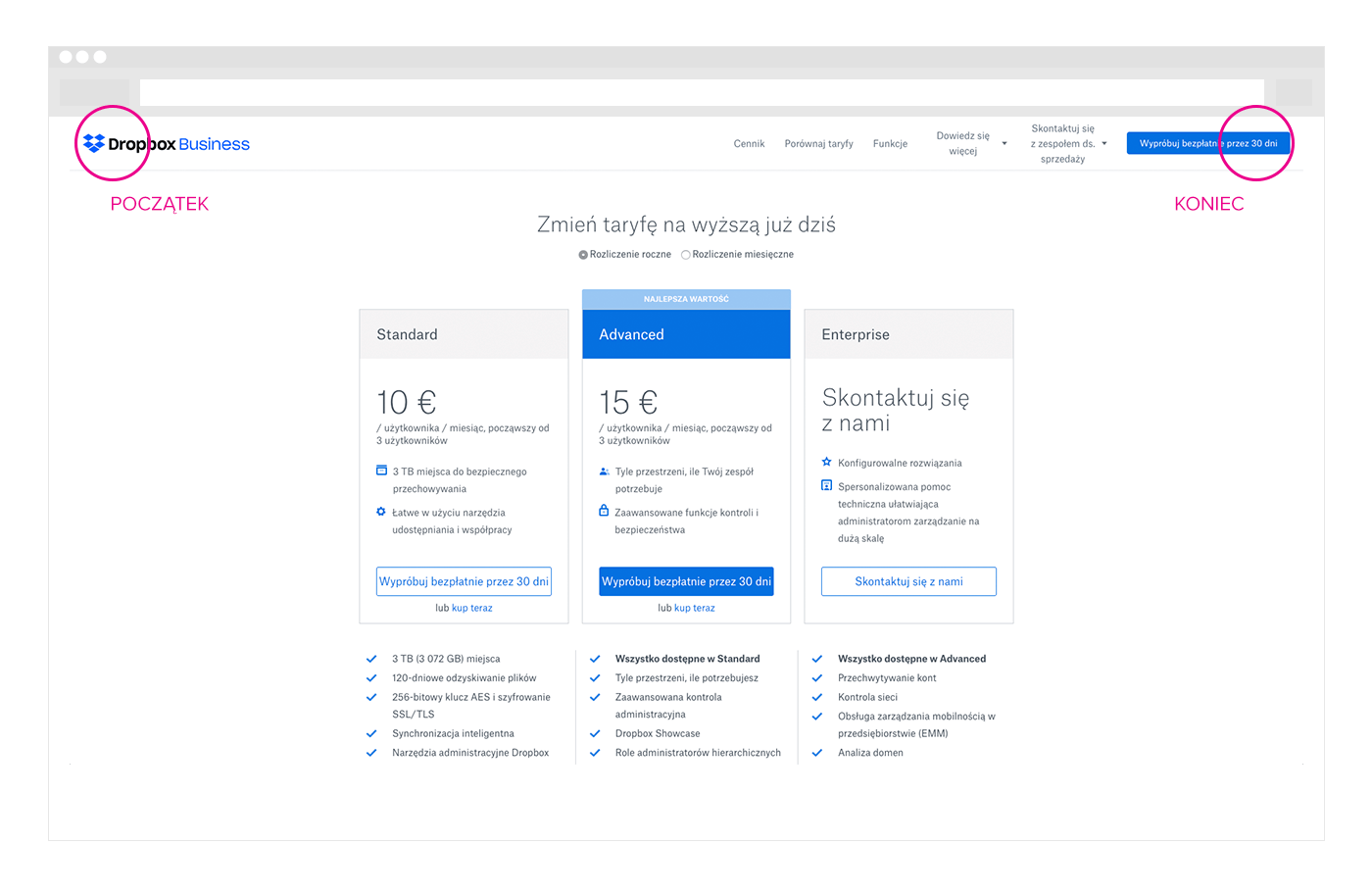
Ta teoria odnosi się do elementów projektu oraz ich pozycjonowania na nim. Efekt pozycji szeregowej sugeruje, że części składowe na początku oraz na końcu listy są bardziej zauważalne oraz lepiej oddziaływują na użytkownika niż obiekty w środku. Pozycja na początku listy zostanie z userem na dłużej dzięki pamięci długotrwałej (efekt pierwszeństwa), natomiast element na końcu listy, dzięki pamięci krótkotrwałej (efekt opóźnienia).
Rozwiązanie świetnie sprawdza się przy projektowaniu prezentacji, raportów lub treści prezentujących dany produkt w formie dłuższej niż jedna grafika. To dlatego często dane działy prezentacji kończymy podsumowaniem na jednym slajdzie.
Efekt pozycji szeregowej jest również istotny w projektowaniu stron internetowych. Ważne elementy nawigacyjne umieszczaj na początku i końcu paska menu, tak aby odbiorca mógł łatwiej je znaleźć i zapamiętać.
 3. Efekt von Restorffa, czyli inaczej efekt izolacji
3. Efekt von Restorffa, czyli inaczej efekt izolacji
Banner, strona www, reklama, Internet, AdWords, Elżbieta II, SEO.
Jak można najprościej opisać ten efekt? Jeśli w zbiorze informacji mamy jedną, która się wyróżnia, najprawdopodobniej zapamiętamy właśnie ją.
Pewnie nadal się zastanawiasz, dlaczego kilka linijek wyżej napisałem 7 słów kompletnie bez składu? Nie, nie…to nie mój błąd 😉 Przeczytaj je raz jeszcze. Jestem ciekaw, co zapamiętałeś 🙂 Bardzo prawdopodobne, że słowo „Elżbieta II”. God save the Queen! 😉 A dlaczego tak się stało? Bo w całym zbiorze tych słów wszystkie do siebie pasują, poza tym jednym. I tutaj nastąpił efekt izolacji.
Tak samo przetwarzamy informacje wizualne. Powinnieneś odróżniać niepasujące do siebie elementy i istotne informacje, zwracając uwagę na kolory, rozmiary, pozycje czy kształty.
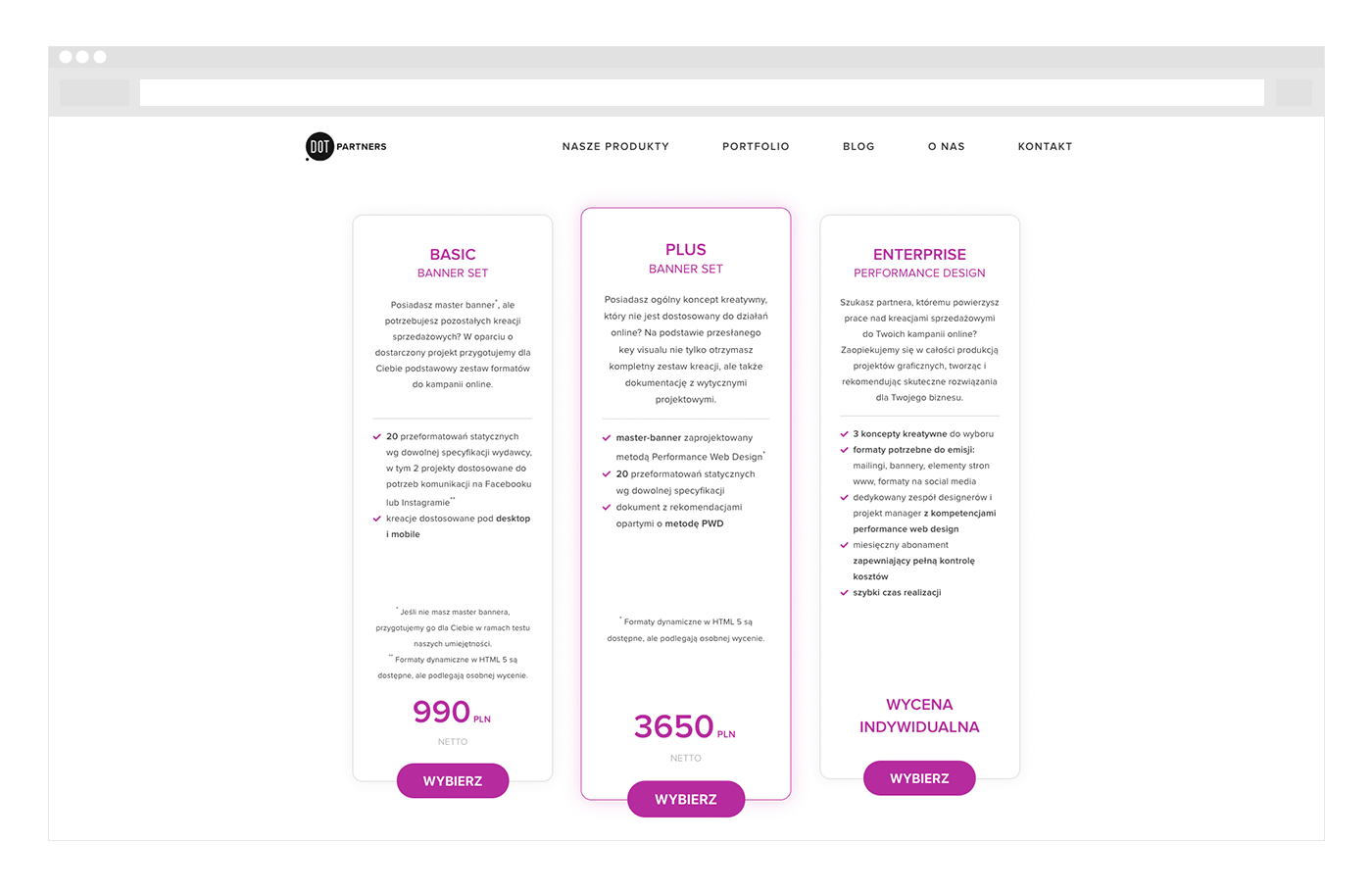
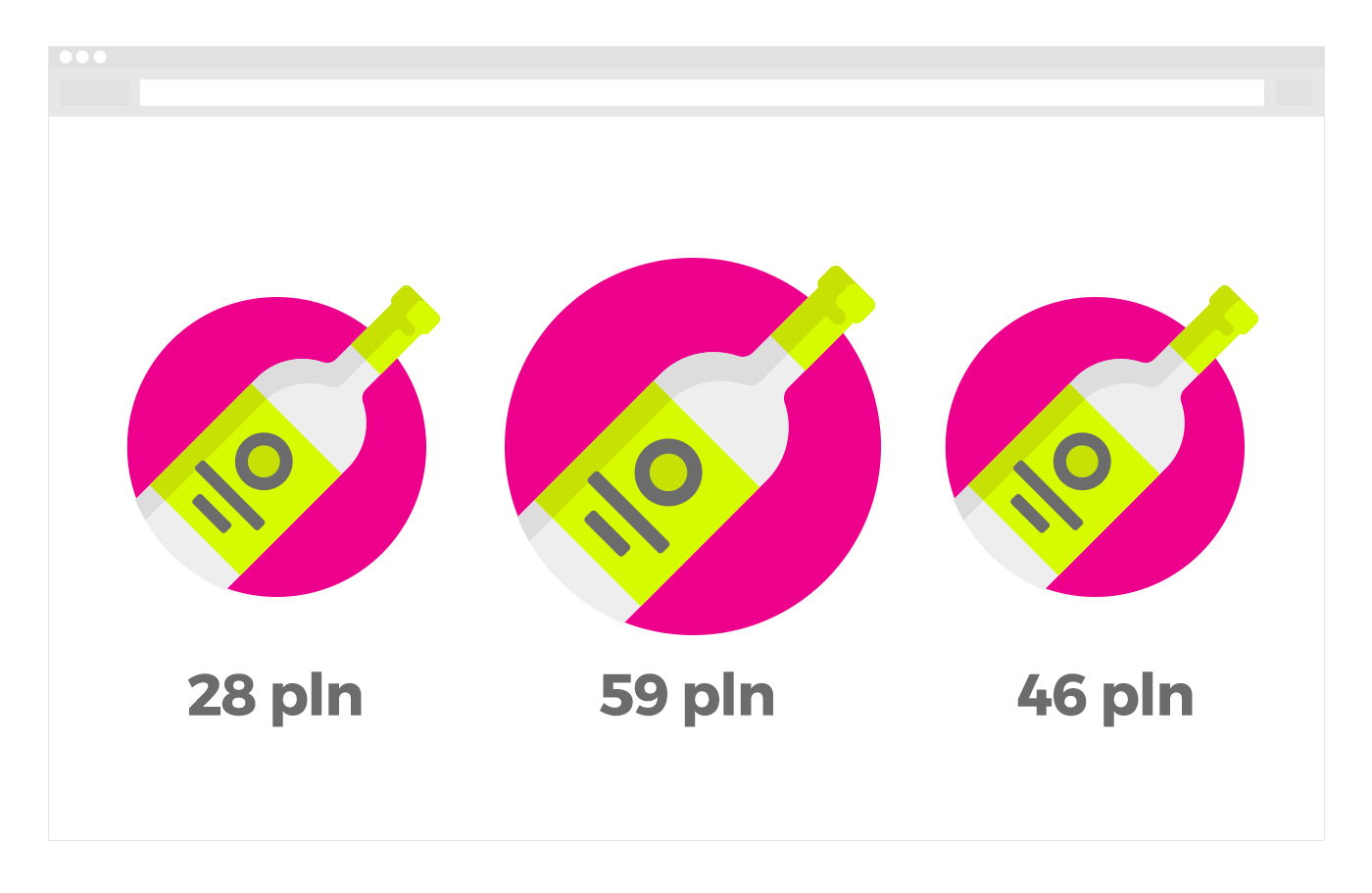
Idealnym przykładem będzie nasza strona www i cennik na niej zamieszczony. Chcemy pokazać odbiorcy to, co dla niego może mieć największą wartość, dlatego wyróżniamy blok na środku cennika.
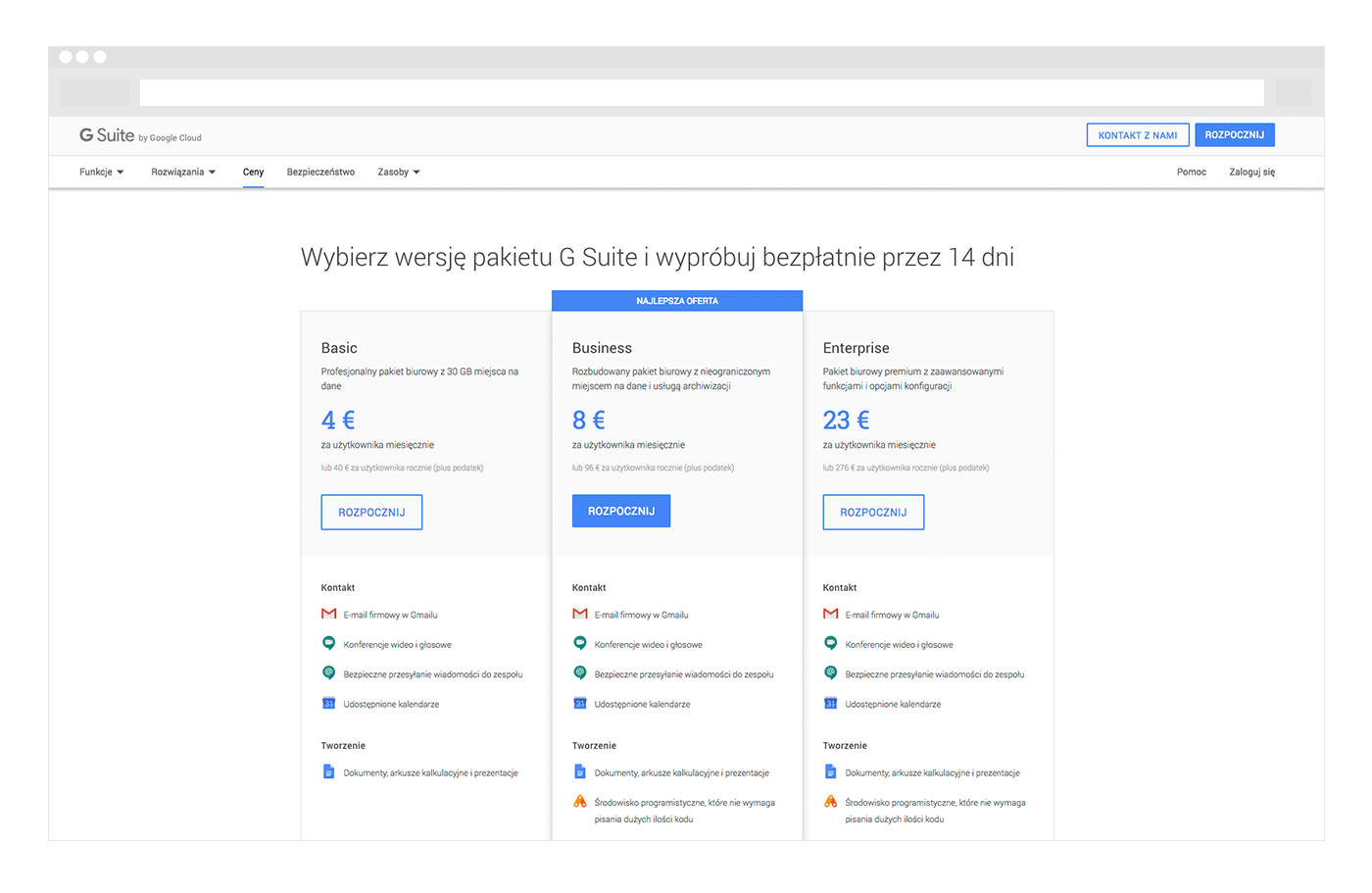
 To bardzo znany przykład z „internetów”. Spotkasz go na wielu stronach oferujących produkty czy usługi. Tak samo działa znany DropBox lub Google w swojej ofercie G Suite (przykład poniżej).
To bardzo znany przykład z „internetów”. Spotkasz go na wielu stronach oferujących produkty czy usługi. Tak samo działa znany DropBox lub Google w swojej ofercie G Suite (przykład poniżej).

Bez wizualnego kontrastu użytkownik miałby do czynienia z takimi samymi elementami, których odbiór i zrozumienie nie różniłyby się od siebie. Przez zastosowanie takiego zabiegu najpewniej zapamięta właśnie to, co chcesz, by zapamiętał.
4. Efekt środka sceny
W wyżej wymienionych przykładach dla efektu izolacji zastosowano jeszcze jeden zabieg zwiększający przekaz. Efekt środka sceny mówi nam o tym, że gdy przedstawisz podobne obiekty w szeregu, odbiorca ma tendencję do preferowania i wyboru tego w środku.

To zasada warta przeanalizowania pod kątem projektowania designów sprzedażowych czy sklepów e-Commerce. Prezentując produkty powinieneś skupiać się wokół jednego, głównego elementu, który odpowiednio wyróżnij. Takie ułożenie pozytywnie wpłynie na sprzedaż.
Artykuł jest dla Ciebie wartościowy?
Sprawdź nasze usługi
SprawdźZobacz swoje reklamy w sprzedażowej odsłonie
5. Prawo Prägnanz
To podwalina pod zasady psychologii Gestalt, szkoły myśli, która mierzy się z zasadami stojącymi za przyswajaniem wzrokowym. Prawo to mówi, że nadajemy sens otaczającemu nas światu, znajdując wzorce w bodźcach wzrokowych:
- postrzegając obiekty, które widzimy, jako należące do zorganizowanych grup,
- znajdując prostotę w złożonych formach.
Niektóre prawa Gestalt takie jak: zasada zamykania, zasada bliskości, zasada wspólnego regionu, wynikają z prawa Pragnanz. Wszystkie przewidują, w jaki sposób interpretowane są bodźce wizualne.
Zapoznaj się z nimi, gdy trafią ci się projekty stron internetowych czy logotypów. Ich zastosowanie wpłynie na zapamiętanie, porządkowanie przekazu, który przecież chcesz, by był zapamiętany 🙂
Pozostałe prawa Gestalt
a) Zasada zamknięcia
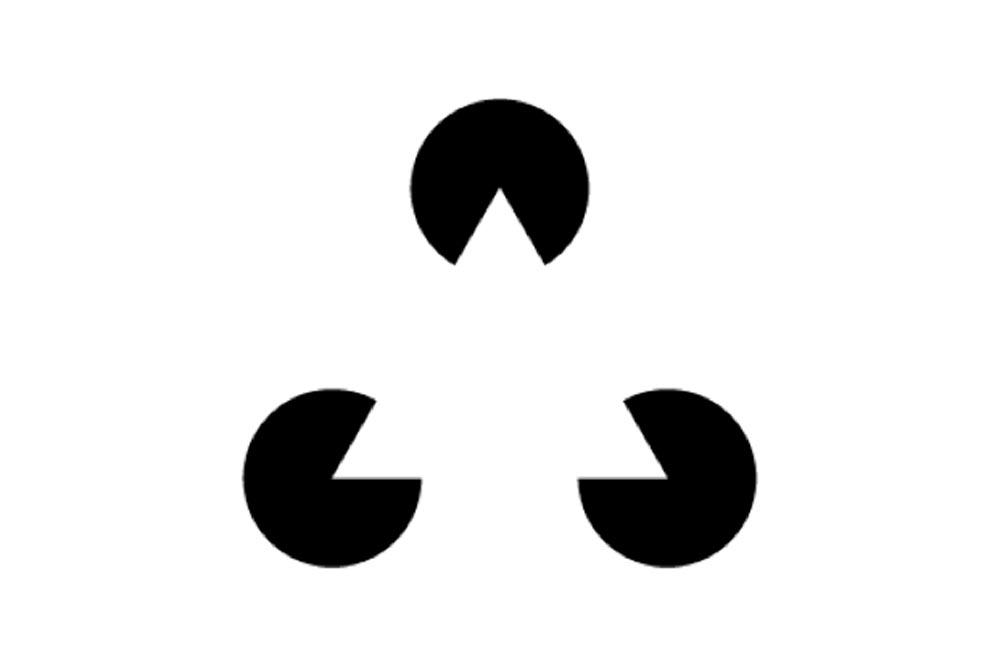
Dzięki niej wiemy, że mamy wrodzoną tendencję do kreowania i wypełniania luk pomiędzy elementami, aby postrzegać niekompletne obiekty jako całość. Obraz poniżej pozwoli ci zrozumieć lepiej o czym piszę.

Widzisz trzy postacie Pacmana czy może biały trójkąt nałożony na trzy koła i lekko je przysłaniający? Zasada zamknięcia sugeruje, że ta ostatnia jest bardziej prawdopodobna.
Najczęściej wykorzystuję ją w projektowaniu logotypów. Gdy chcę przez taki zabieg sprawić, by logo było bardziej zauważalne i koniec końców, rozpoznawalne. Spójrz na logotyp poniżej.

Jestem ciekaw co zauważyłeś najpierw? Czy dwa kształty wtyczek elektrycznych, czy może literę E, którą sprytnie ulokował designer, wykorzystując przestrzeń pomiędzy nimi?
Takich przykładów jest więcej. Spójrz na logotyp znanej stacji telewizyjnej NBC.

Kreacja polega na zamknięciu, stworzeniu znaczenia w negatywnej przestrzeni centralnej projektu. Nasze ośrodki percepcji w mózgu analizują kreację i wypełniają luki, aby zobaczyć pawia otoczonego piórami. Sprytne prawda?
Podobny zabieg zastosował twórca logo WWF, Sir Peter Scott.
 Pozostawione luki w przestrzeni głowy oraz tułowia, każą nam samemu „dorysować” i zobaczyć całą postać pandy. Przy okazji, logotyp świętuje w tym roku 40 lecie swojego istnienia. Uważam, że właśnie dlatego nie został on przez ten czas zmieniony. Zastosowanie zasady zamknięcia tworzy z niego kreację ponadczasową i zawsze oryginalną.
Pozostawione luki w przestrzeni głowy oraz tułowia, każą nam samemu „dorysować” i zobaczyć całą postać pandy. Przy okazji, logotyp świętuje w tym roku 40 lecie swojego istnienia. Uważam, że właśnie dlatego nie został on przez ten czas zmieniony. Zastosowanie zasady zamknięcia tworzy z niego kreację ponadczasową i zawsze oryginalną.
Jeśli chcesz zastosować ją w swoich projektach pamiętaj, że jest ona odpowiednia w przekazywaniu zrozumiałych treści oraz przy zastosowaniu prostych obiektów (takich jak kształty geometryczne). Zawsze upewniaj się, że przekazujesz odpowiednią ilość informacji dla swoich odbiorców, tak by mogli odpowiednio zinterpretować projekt.
b) Zasada bliskości
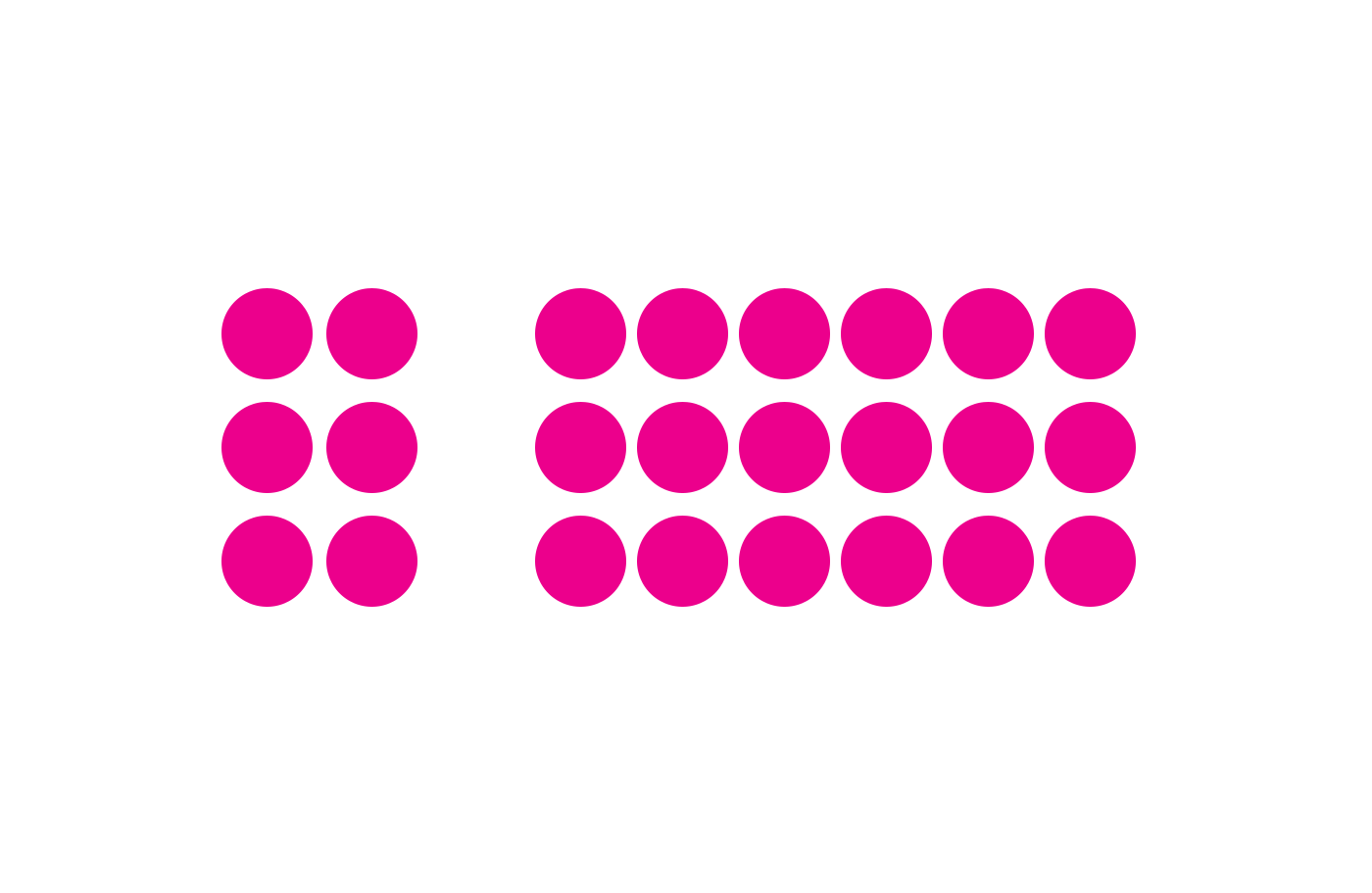
Jak pokazałem na poniższym przykładzie, koła umieszczone bliżej siebie sprawiają wrażenie bardziej powiązanych ze sobą niż te oddalone od siebie. O tym właśnie mówi zasada bliskości, zwana też czasami zasadą przynależności.

Bliskość jest najpotężniejszą z zasad Gestalt, ponieważ ma największy wpływ na sposób wizualnego grupowania obiektów. Zawsze kiedy chcemy uporządkować przekaz czy informacje w naszych projektach lub wskazać powiązania między obiektami takimi jak ikony, teksty i obrazy, powinniśmy stosować zasadę bliskości.

Być może wdrożysz zasadę bliskości jedynie zwiększając odstępy między komponentami. Ważną rolę odgrywa tutaj biała przestrzeń, o której pisałem w artykule na temat projektowania skutecznego mailingu.
Poza uporządkowaniem projektów, dzięki takim zabiegom, uczynisz je bardziej precyzyjnymi i łatwiejszymi w odbiorze.
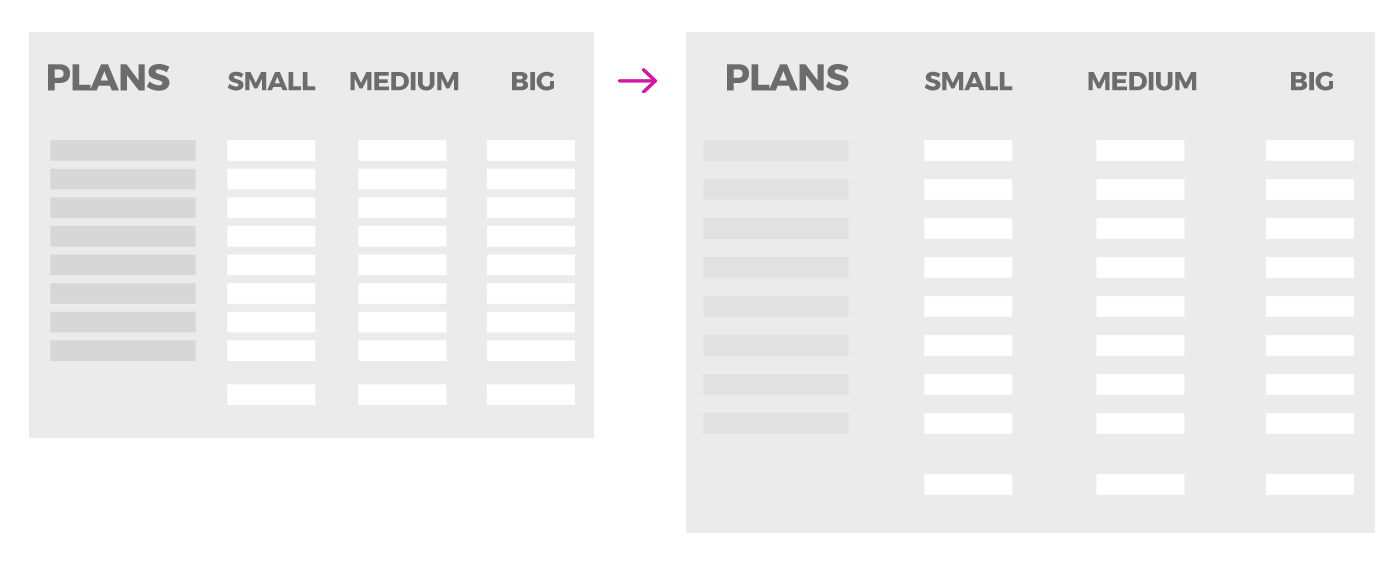
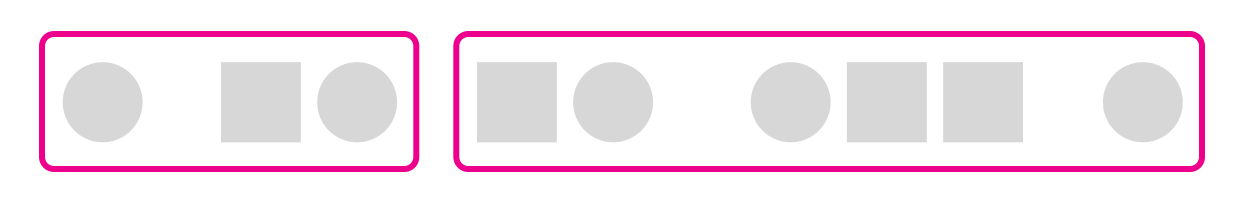
c) Zasada wspólnego regionu
Uporządkowanie obiektów ma wpływ na ich odbiór dzięki pogrupowaniu. Pełna zgoda. Najczęściej ta zasada mówi o obiektach, które są umieszczone obok siebie i otoczone boxem czy ramką. Ten efekt obudowy jest wystarczająco silny, aby złamać skutki podobieństwa, jak widać na poniższym przykładzie.

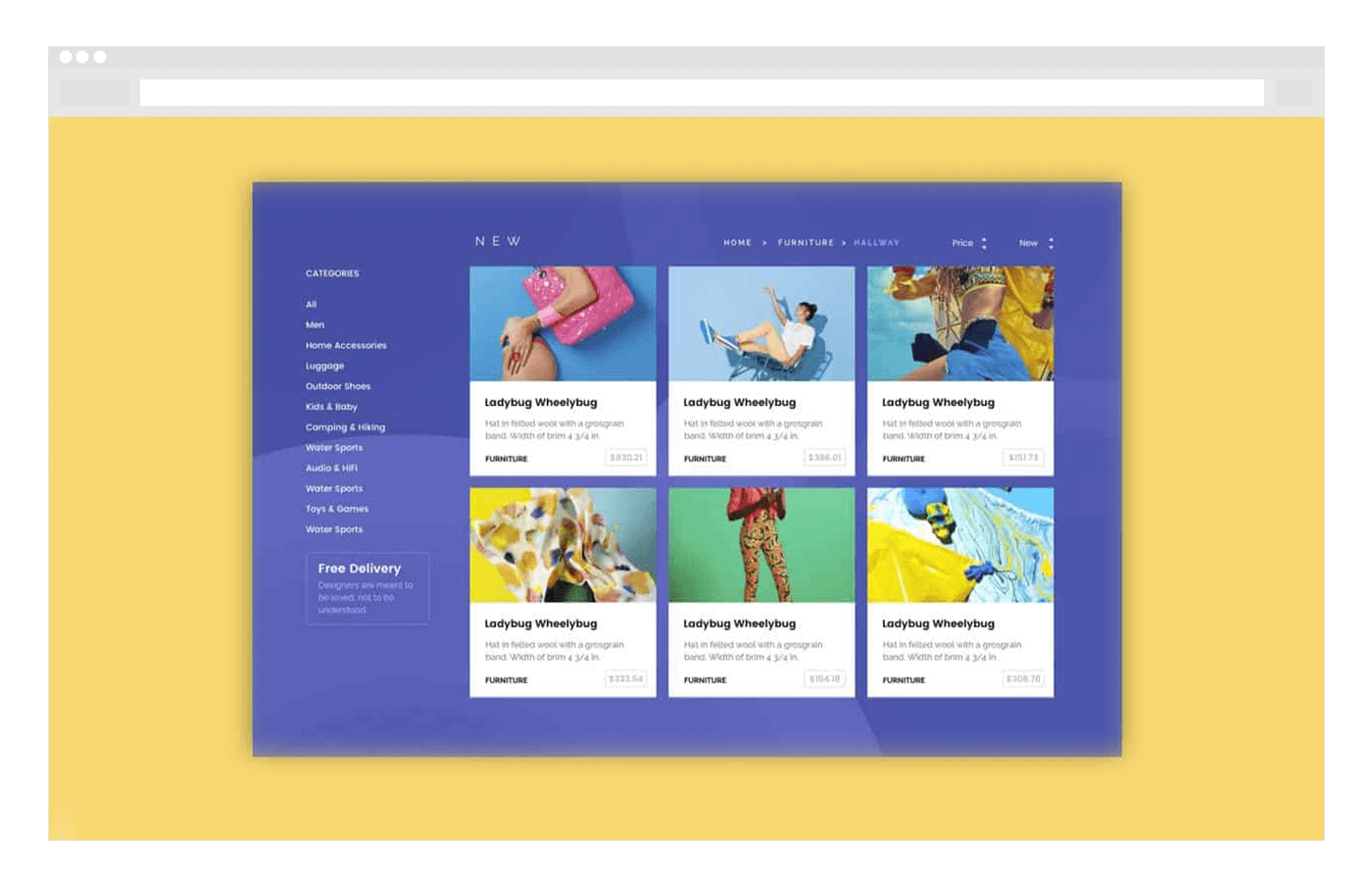
Zasada ta jest bardzo przydatna dla web designerów projektujących strony internetowe. Sprawdza się w momencie, kiedy chcemy połączyć ze sobą elementy odmienne wizualnie. Prostym przykładem jest motyw karty, który ostatnio znajduje się w topie elementów projektowania interfejsu użytkownika. Co fajnie widać na realizacji makiety autorstwa Andrei Manolache’a:

Znasz już podstawowe zasady psychologii. Projektuj tylko dobre rzeczy 😉
Mam nadzieję, że po przeczytaniu artykułu sięgniesz głębiej do podstaw psychologii i zaczniesz wprowadzać w swoje projekty wiedzę o ludzkiej percepcji i psychice.
Wiem z doświadczenia, że prawidłowe zrozumienie przez odbiorców prac, tego jak je postrzegają i interpretują efekty wizualne, zapewnia lepszą kontrolę nad efektami, pomagając skuteczniej komunikować dany projekt.
Pamiętaj jednak, że przedstawionych w moim artykule zasad nie powinieneś stosować “na sztywno”. Niech będą dla Ciebie przewodnikiem i wskazówką do ulepszania swoich projektów, tak by stały się przejrzyste i bardziej angażujące. Powodzenia!
