Planujesz budżet e-marketingowy, jak zwykle część pieniędzy przeznaczasz na kampanie display’owe, dobierasz media, zlecasz wyceny, prosisz o “najlepszą ofertę” i w odpowiedzi zwrotnej dostajesz różne propozycje współpracy. I tu zaczyna się cała zabawa, bo zaczynasz się zastanawiać nad formatami, treściami, które musisz na nich ulokować, miejscem samych banerów w serwisie itd. Postanowiliśmy ci pomóc. Potraktuj ten tekst jako repozytorium, nie tylko pod kątem aktualnych formatów display’owych, ale tych najpopularniejszych (standardowych jak kto woli), o których powinieneś wiedzieć, by myśleć o skutecznej kampanii sprzedażowej.
Zanim zaczniesz wiedz, że…
Sporo pisze się o tym, że ludzki mózg lepiej i co najważniejsze, szybciej przyswaja obraz. Dzieje się tak bo treści jest zwyczajnie za dużo. Idąc tym tropem nie minę się z prawdą jak napiszę, że obraz ma znaczenie, ale bardziej istotne od tego jest dla mnie to, by nie był byle jaki. Pamiętaj, że dany format display’owy jest właśnie takim obrazem. I musi wyrażać to, co chcesz powiedzieć, jednocześnie wzbudzając w odbiorcach oczekiwane reakcje. A ponieważ każdy format ma swoje mocne strony, możesz z łatwością planować różne typy reklam i urządzenia, na których się pojawią, optymalizując je pod kątem potrzeb Twoich i odbiorców, by w tej drugiej grupie wywołać zamiar zakupu. Proste? Łatwiej powiedzieć, trudniej zrobić. O zasadach projektowania w myśl reguły Perfermance Web Design, którą stworzyliśmy, bardzo dobrze piszą Piotr z Anią, a ja tymczasem wracam do standardów.
Master Baner – król wszystkich banerów
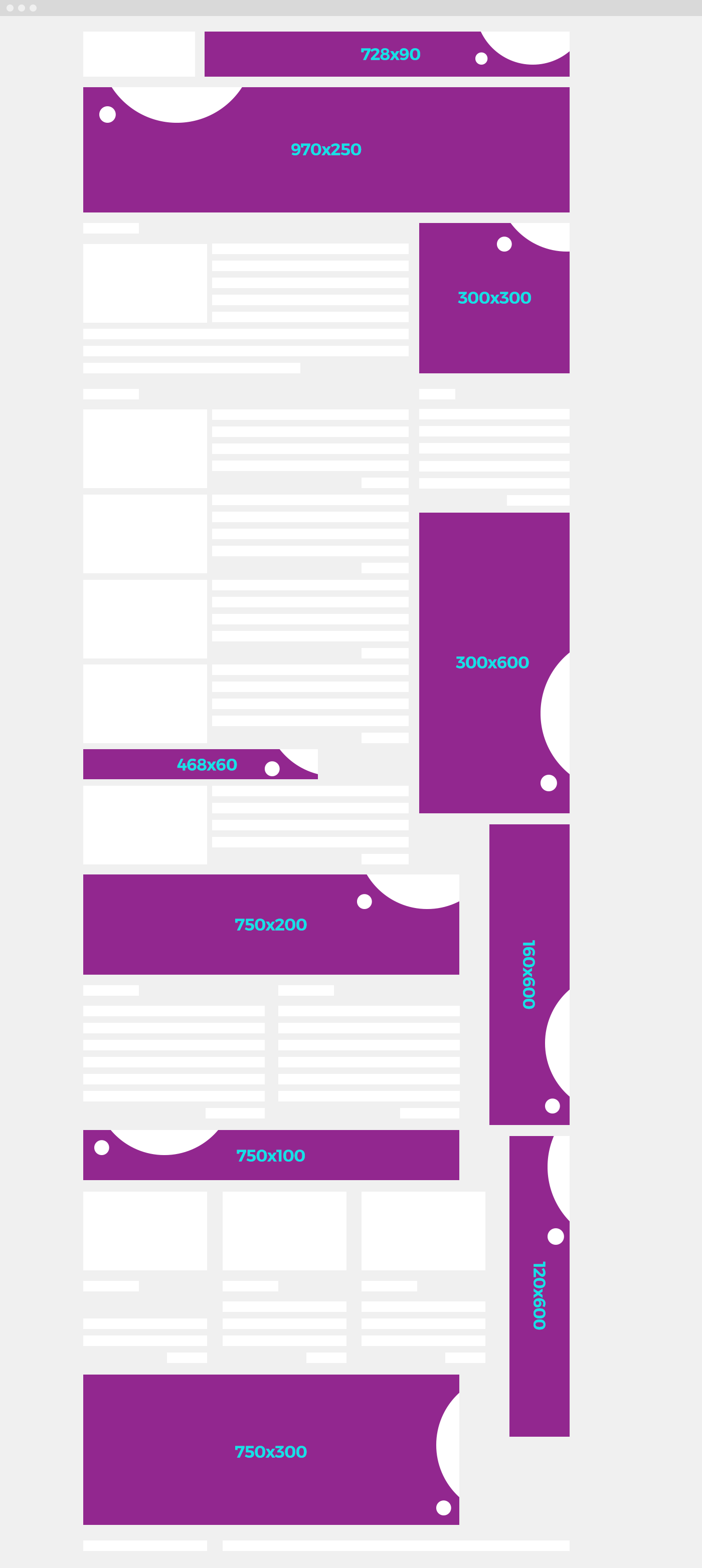
To najpopularniejszy format i najczęściej używany w wersji statycznej 750x100px.
Występuje także w wariacjach 700x200px i 700x300px. Znajdziesz go też pod nazwą billboardu. I nie m co do tego żadnych wątpliwości, że jest najważniejszy. Nie dlatego, iż widzisz go zawsze na górze strony po wejściu do danego serwisu. Prezentuje on pełny układ elementów stosowanych w komunikacji. Na nim umieścisz wszystkie potrzebne komunikaty, wezwania do akcji i grafiki czy zdjęcia. To wersja maksymalna Twojej kreacji. Sprzyja jej poziomy układ. Master Baner w tych wymiarach stanowi podstawę dla pozostałych przeformatowań, dlatego od niego, bez względu na to czy z niego skorzystasz w oficjalnej komunikacji, czy też nie, powinien znaleźć się na stałe w Twoim katalogu reklam.
Specyfikacja techniczna:
- wymiary: 750 x 100 pikseli
- waga (uśredniona): 50 kB
- format: JPEG, GIF, JavaScript, HTML5
Skyscraper i Half Page – mistrzowie drugiego planu
Spoglądasz w prawo lub w lewo i widzisz Skyscrapera i Half Page’a. Pionowe formaty w wymiarach 120x600px i 160x600px oraz 300x600px mają równie duży potencjał co wymienione wyżej billboardy. Z reguły jesteś w stanie zmieścić w tych formatach pełen obraz tego co masz do przekazania. Zdarza się jednak, że skrócisz call to action – jeśli jest za długie lub nieznacznie zmienisz treść, bo takie wymagania stawia przed Tobą pionowy układ.
Specyfikacja techniczna:
- wymiary Skyscrapera: 120×600 lub 160×600 i Half Page’a: 300×600 pikseli
- waga (uśredniona): 50 kB
- format: JPEG, GIF, JavaScript, HTML5
Rectangle – sprawdza się zawsze
Ten format słynie z tego, że trafia w różne miejsca serwisu, w których sprawdza się doskonale, bo jest po prostu widoczny. Najczęściej spotkasz go pomiędzy treściami. Stąd opcjonalnie nazywa się go “śródtekstem”. Często zajmuje miejsce w prawej górnej części strony. To równie wdzięczny format do lokowania na nim wszystkich treści, ale podobnie jak w przypadku Skyscrapera, zdarza się, że generuje podobne ograniczenia.
Specyfikacja techniczna:
- wymiary: 300 x 250 pikseli (Medium, Standard)
- wymiary: 300 x 300 pikseli (Large)
- wymiary: 336 x 280 pikseli (Vertical)
- waga (uśredniona): 50 kB
- format: JPEG, GIF, JavaScript, HTML5
Sprawdź nasze usługi Zobacz swoje reklamy w sprzedażowej odsłonie
Artykuł jest dla Ciebie wartościowy?
Pozostałe standardowe banery display’owe
To, że nie wymienię ich wszystkich z nazwy niczego nie zmienia. Bo na końcu liczą się przede wszystkim rozmiary. Po formacie poznasz możliwości kreacji. A tak pisałbym o kwadracie, prostokącie (dużym, małym), banerze długim, górnym (czyli “paskach”) lub po prostu banerze. Do puli, którą wymieniłem powyżej dorzucam listę formatów, które składają się w całości na 20 standardowych projektów, które projektujemy niemal codziennie. A są to: 235x60px, 215x190px, 400x50px, 468x60px, 470x250px, 500x100px, 610×100, 600x314px, 600x500px, 728x90px, 947×70, 950×200, 1200×300.
Więcej na ten używania reklam graficznych w różnych rozmiarach dowiesz się tu, niemniej pamiętaj, że im bardziej skomplikowany format, tym bardziej musisz się nagłowić jak ulokować na nim wszystkie potrzebne elementy. Klienci często o tym zapominają, bo w pamięci zostają im najcześciej stosowane formaty, o których wspominałem powyżej. “Paski” mają swoje ograniczenia. Zdarza się, że w wyniku zbyt dużej ilości treści musisz skrócić copy lub zmniejszyć CTA albo okroić grafikę, która na billboardzie tak pięknie się prezentowała. Szczególnie w przypadku lokowania np. obowiązkowych not prawnych, które zawsze zabierają sporo miejsca na projektach dla branży finansowej czy farmaceutycznej. Czy to oznacza, że te formaty są mniej skuteczne? Zdecydowanie nie. Na etapie planowania musisz po prostu się do nich dostosować, znać ich ograniczenia, by skupić się na możliwościach jakie dają. To trudne zadanie, ale myśląc o przeformatowaniach to podstawa. Bo jeśli popatrzysz szerzej to te 20 formatów daje ci pełne spectrum kreatywnego pokazania Twojej marki, stworzenia fascynującej historii i zwiększenia skuteczności. Bo przecież o to w tym wszystkim chodzi.

O czym jeszcze powinieneś pamiętać
Same kreacje są tylko wierzchołkiem góry lodowej. Zanim wykonasz jakiekolwiek ruchy projektowe sprawdź specyfikacje, które udostępnia sieć reklamowa Google i dużych wydawców jak Onet, Wirtualna Polska itd. Wówczas zrozumiesz, że waga ma znaczenie, bo w zależności od miejsca przeznaczenia, kreacje pod tym względem się różnią. To cenna wiedza, która pozwoli ci uniknąć komplikacji na etapie projektowania.
Inna kwestia dotyczy odpowiedzi na pytania czy lepiej korzystać ze statycznych rozwiązań bądź animowanych lub opartych na HTM5? Nie ma na to jednoznacznej odpowiedzi. Decyzja należy do Ciebie albo pisząc nieco przewrotnie – do testu 🙂 Na pewno produkcja rozwiązań animowanych jest dłuższa i droższa. Na koniec dnia i tak liczy się konwersja na cel. Środki dotarcia do niego są różne i warto sprawdzić jak się zachowują na gotowych realizacjach.
Pamiętaj, że wiele czynników ma wpływ na to, jak odbiorca podejdzie do Twojej reklamy. Nie jesteś w stanie przewidzieć w 100% ludzkich reakcji. Niemniej to co już na wstępie możesz zrobić, to dokonać właściwego wyboru, ustalić rozmiar i wagę kreacji oraz sprawdzić gdzie znajduje się w serwisie, bo ten element również ma dla Ciebie znaczenie.
———————————–
P.S. Jak pewnie zauważyłeś nie poruszyłem w tym materiale innych typów reklam, np. mobilnych. To temat na kolejny tekst, z którym wkrótce wrócę do Ciebie 🙂
