Wcześniej pisałem o tym co zrobić, by podnieść skuteczność Twoich mailingów. Przyszedł czas na przekucie zasad i wskazówek wpisanych w Performance Web Design z teorii w praktykę. Dziś zapoznasz się z dekonstrukcją mailingu naszego klienta. Będzie bolało, ale tylko przez chwilę 😉 Pokażę ci najczęściej pojawiające się błędy podczas projektowania i podpowiem, jak sobie z nimi poradzić stosując zasady PWD – efektywnie i efektownie.
Pierwszy widok – bitwa o wzrok odbiorcy
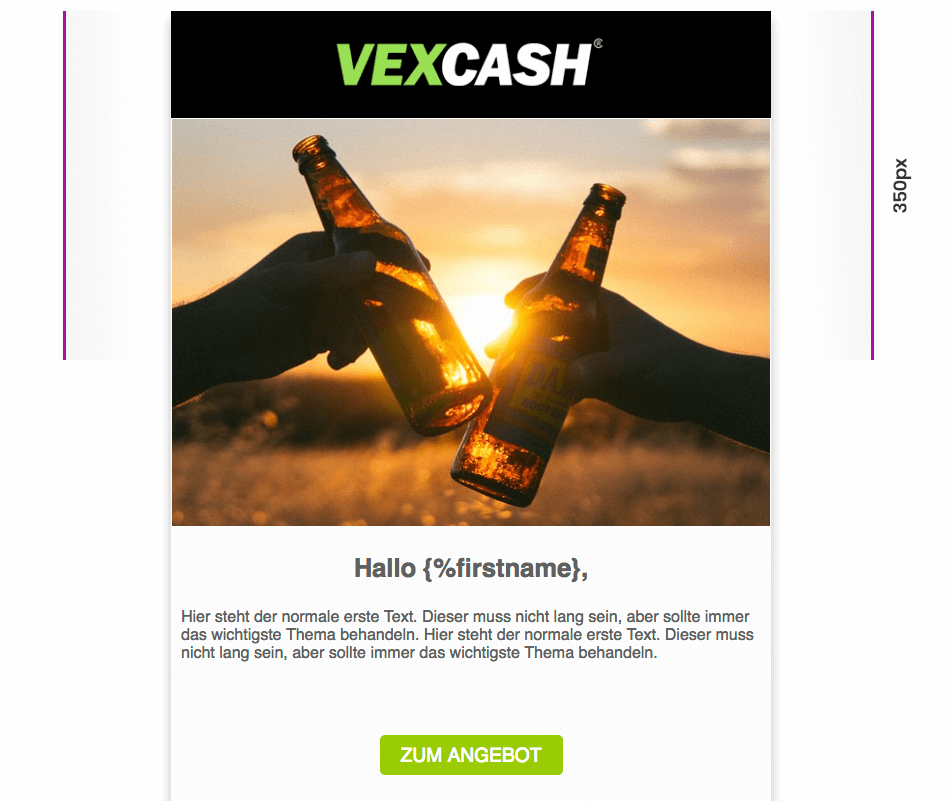
W mailingu naszego klienta, używanym w kampaniach, widać podstawowy błąd, popełniany często podczas projektowania mailingów sprzedażowych. Projektant zapomniał o zasadzie 8 sekund. Nie skupił się na głównej treści mailingu, czyli pierwszych 350px jego wysokości. To właśnie ta treść ma przyciągnąć uwagę klienta. Tutaj znajduje się pole walki o zaangażowanie odbiorcy.
Pamiętaj:
nie pozwól na to, by klient pominął pierwszą częścią mailingu. Masz na to tylko 8 sekund, bo właśnie tyle czasu poświęci on na skan kreacji i podejmie decyzję czy scrollować niżej, czy usunąć wiadomość do kosza.

Powyżej zobaczysz, jaka treść znajduje się w przestrzeni 350px. Brakuje w niej elementów, które zachęcają odbiorcę do dalszego czytania wiadomości.
Zwróć także uwagę na wielkość logotypu w topie mailingu. Nie używaj zasady “koniecznie większe logo” ;). Miejsce na identyfikację marki nie powinno zajmować zbyt dużej powierzchni. Im większy logotyp wprowadzisz, tym bardziej zepchnie on niżej główny komunikat, który jest najważniejszy w tej części mailingu. Tak zrobił nasz klient. Logotyp zajął prawie ⅓ powierzchni z 350px przeznaczonych na główny komunikat.
Podsumowując:
najważniejszy komunikat, jaki przekazujesz klientowi, umieszczaj w przestrzeni pierwszych 350px wysokości mailingu, bo tam kieruje on swój wzrok podczas pierwszego kontaktu z wiadomością e-mail.
Więcej na ten temat przeczytasz w moim artykule pt. “Jak zaprojektować skuteczny mailing – praktyczne porady”.
Zdjęciem zdziałasz bardzo dużo!
W głównym komunikacie zawsze stosuj zdjęcie. Pomoże Ci skierować wzrok odbiorcy na poszczególne elementy. Nasz klient użył obrazu, który nie mówi kompletnie nic odbiorcy.

Aby zdjęcie wzmacniało przekaz kampanii mailingowej powinno być wybrane wg kilku zasad:
- Zdjęcia powinny być przede wszystkim naturalne. Odbiorcy przyzwyczaili się do obrazów z banków zdjęć i traktują je jako “reklamowe”. Kreacje są nimi przeładowane. Do tego stopnia, że np. uśmiechnięta Pani na białym tle, wskazująca dany element palcem, staje się obiektem żartów, albo jest zwyczajnie pomijana w odbiorze. Cytując klasyka: “nie idź tą drogą” i postaw na autentyczność, bo się po prostu opłaca 🙂
- Pamiętaj, aby zdjęcia wybrane przez Ciebie były bardzo dobrej jakości. Nie modyfikuj przesadnie obrazów, a edycję sprowadź jedynie do poprawy kolorystyki czy kontrastu. Unikaj nieproporcjonalnego skalowania zdjęć, nie powiększaj ich jeśli nie musisz. Zdjęcia przy takich zabiegach tracą na swojej jakości.
- Używaj zdjęć tylko z legalnych źródeł. Jeśli już sięgasz do banku zdjęć, przed publikacją upewnij się, że masz pełne prawo do wykorzystania danego obrazu.
- Postaraj się, by zdjęcie było nie tylko lekkie w odbiorze, ale także wadze. Kompresuj wagę nie tracąc przy tym jakości. Jeśli nie wiesz jak to zrobić, w sieci znajdziesz wiele narzędzi jak na przykład tinypng.com.
- Staraj się używać zdjęć, na których są kobiety i dzieci. Na podstawie badań eyetrackingowych to właśnie zdjęcia zawierające twarze, wizerunki kobiet i dzieci są najlepiej odbierane.
CTA – święty graal buttonów
Wezwanie do akcji na kreacji to niby oczywista oczywistość. Ale nadal nie schodzi z ust projektantów komunikacji, którzy zastanawiają się, co z nim zrobić, by lepiej się klikał, sprzyjał interakcji i współtworzył profesjonalny mailing. Bo za interakcję odpowiada CTA. To najważniejszy element kreacji, ostatni punkt na drodze klienta przez mailing. Ma sprawić, że kliknie on w CTA i przejdzie w wybrane miejsce, czyli chwyci haczyk.
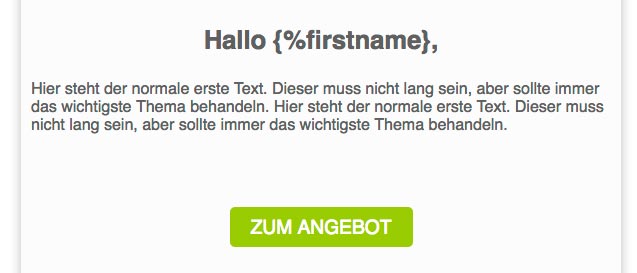
W dekonstruowanym mailingu brakuje kilku kluczowych elementów, które wyróżniają skuteczne CTA.

1. Występuje zbyt duża odległość między treścią a przyciskiem CTA
User nie może zgubić przynęty. Poprowadź go od punktu zaczepienia (treści), przez sczytanie komunikatu, aż do miejsca gdzie dzieje się magia – czyli klikalnego CTA. Przycisk Call To Action powinien być umiejscowiony na tyle blisko treści, by łączył się z przekazem. Wysokość ta nie powinna być większa niż połowa wysokości samego przycisku CTA.
2. CTA jest zbyt małe, przez co staje się niezauważalne
Przycisk wezwania do akcji powinien kontrastować z tłem. Pamiętaj jednak, że nie każdy kolor dla CTA jest odpowiedni. Ola w swoim tekście odniosła się do tematu barw dość szczegółowo. Zaznaczę tylko, że jeśli projektujesz przycisk CTA nie zapominaj o zasadzie design for fat fingers. Mówi o tym, by elementy klikalne nie były mniejsze niż 44px wysokości na mobile. Dlatego właśnie tę zasadę uznaję za główną w projektowaniu wielkości CTA.
3. Na poziomie treści wskaż odbiorcy, co nastąpi po kliknięciu w przycisk wezwania do akcji
Nie wzbudzaj w kliencie niepotrzebnych obaw. A wręcz poprowadź go za rękę przez cały proces sprzedaży.
Artykuł jest dla Ciebie wartościowy?
Sprawdż nasze usługi.
SPRAWDŹZobacz swoje reklamy w sprzedażowej odsłonie
Social Proof uwiarygodnia markę i przekaz
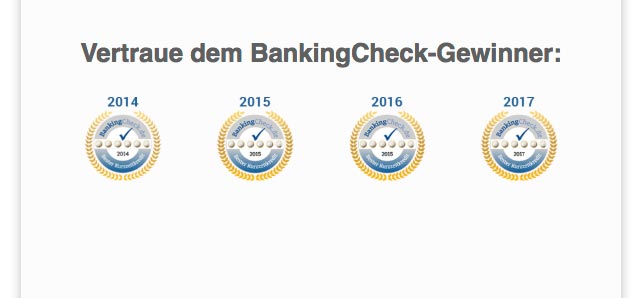
W tej kwestii klient akurat sobie poradził. Zastosował bardzo dobry sposób na uwiarygodnienie swojego przekazu i produktu, wykorzystując social proof. Udowodnij zatem odbiorcy Twojego mailingu, że to co oferujesz spełnia jego oczekiwania, a Twoja firma jest godna zaufania. A jak najprościej to zrobić? Przez graficzne pokazanie osiągnięć firmy, jak widać na poniższym przykładzie, akurat w formie nagród. Ilość pozytywnych opinii na temat firmy z przekierowaniem do nich również się sprawdzi.

Jak nas widzą tak nas piszą
W czasach coraz większej wrażliwości odbiorców na aspekty wizualne, nie ma miejsca na – jak to nazywam – “kwiatki projektowe”. W mailingu klienta wystąpił jeden, dość kłujący mnie w oczy „kwiatek”, wpływający na odbiór projektu. Pojawiły się duże odległości między poszczególnymi sekcjami, co nie jest wskazane. Sam oceń czy dobrze czyta ci się poszczególne treści z takimi przerwami.

I jak Twoje odczucia? Czytelnik traci wątek między poszczególnymi sekcjami. Białe przestrzenie są zbyt duże. Wiadomo, służą one do dzielenia treści. Pamiętaj jednak, aby nie rozdzielać ich od siebie za bardzo. Tak układaj poszczególne sekcje i białe przestrzenie między nimi, by zachować ciągłość projektu i narracji. Niestety nie ma tutaj określonej zasady co do odległości, dlatego musisz kierować się wyczuciem i logiką.
Pamiętaj również, że treść mailingu nie powinna być przeładowana sekcjami. Nie zamęczaj czytającego mailing zbyt dużą ilością informacji, z której i tak zapamięta ważne dla siebie informacje, jeśli będą one podane w odpowiedniej formie. W swoich projektach ogranicz stosowanie większej ilości CTA, zbyt dużej ilości treści i zdjęć a zobaczysz, że pomoże ci to osiągnąć pozytywne i wymierne efekty.
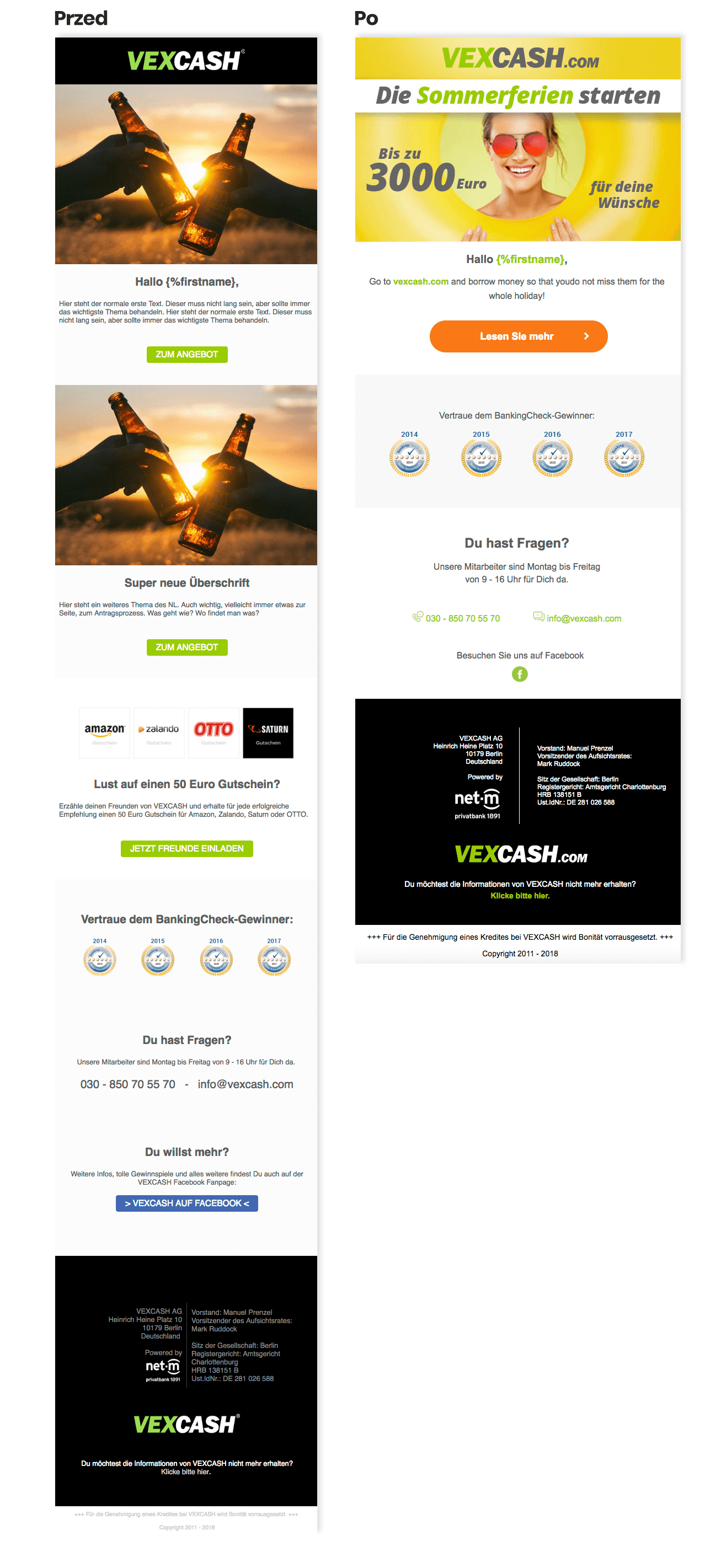
Czas na konfrontację – skuteczny mailing
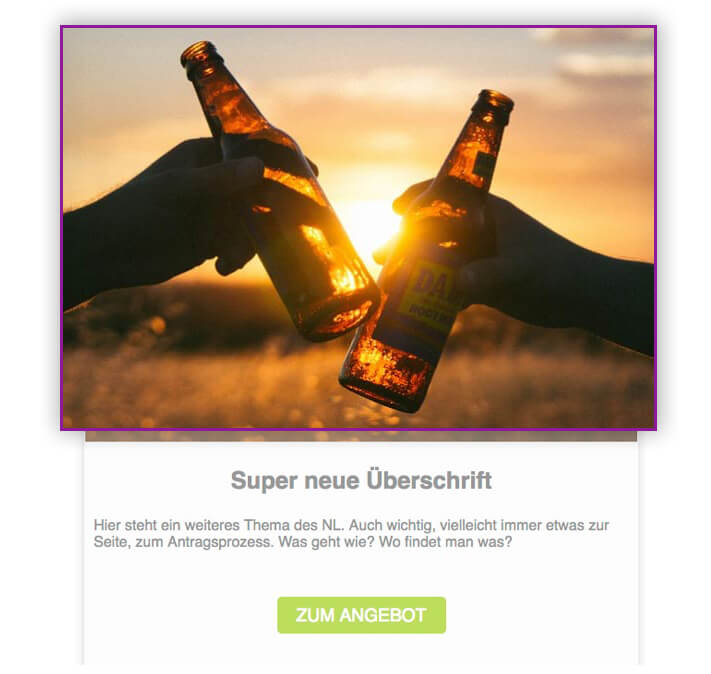
Przyjąłem wyzwanie i poprawiłem mailing klienta według zasad metody Performance Web Design. Porównaj poszczególne elementy. Jestem ciekaw Twoich spostrzeżeń.

Tworzysz mailing? Pamiętaj o efektach
Uważam, że dzielenie się dobrymi praktykami jest potrzebne. A jeszcze lepiej pisywać o projektach, które dobrze konwertują 🙂
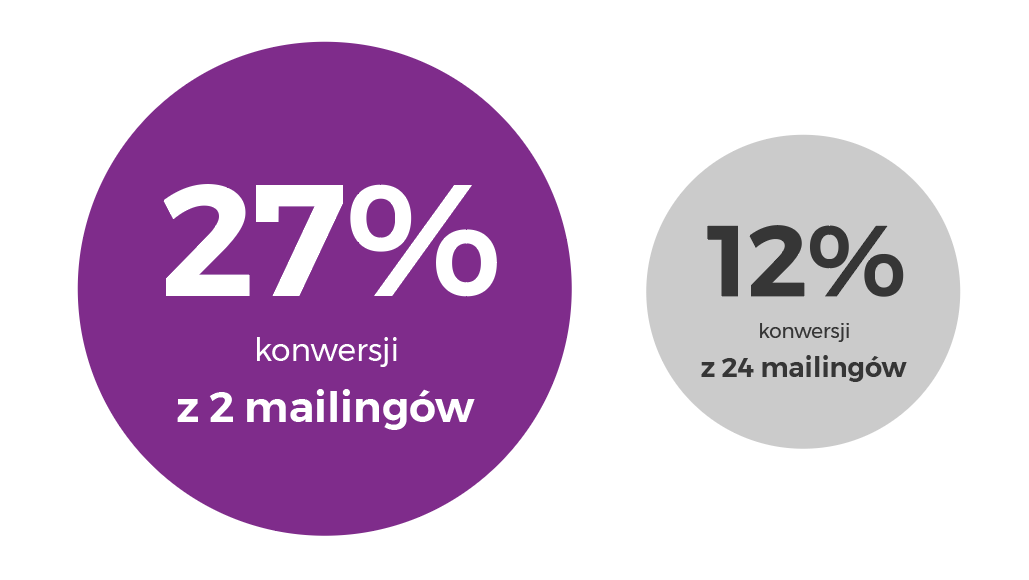
Podaję w takim razie liczby, bo jestem pewien, że staną się one klamrą spinającą cały tekst. Efekty są dowodem na to, jak zmiana i projekt mailingu według metody Performance Web Design działa i wpływa na konwersję.
2 mailingi DOT Partners zwiększyły konwersję o niemal 130%! Projekty, które przygotowaliśmy dla VEXCASH.com osiągnęły większy CTR niż wcześniejsze 24 mailingi klienta. Konwersja przełożyła się na bezpośrednio na 200% wzrost sprzedaży.

Działaj metodycznie, czytaj praktycznie
Mam nadzieję, że powyższy tekst pozwoli Ci inaczej spojrzeć na mailingi i jakie metody PWD wprowadzić, by projekty konwertowały jeszcze lepiej. Dzięki niej dokładniej skontrolujesz to, co dzieje się podczas czytania Twoich mailingów. Jeśli masz pytania, zapraszam do kontaktu. Z chęcią odpowiem na wszelkie pytania/wątpliwości 🙂
