Dziś opowiem Wam o kolejnym projekcie, który pokazuje skuteczność Performance Web Designu. To mailing zrealizowany dla PayU, który zaprojektowaliśmy nie tylko z uwzględnieniem metody PWD, ale także z myślą o szerszym kontekście komunikacji – landing page’u promującym jedną z usług naszego klienta.
Wszystko zaczęło się od…
… systemu ratalnego PayU. Ten najpopularniejszy w Polsce system płatności (Gemius 2018) zaoferował swoim partnerom, właścicielom sklepów online, możliwość wprowadzenia ratalnych płatności za zakupy.
Klienci PayU to w większości sklepy e-commerce z sektora MŚP. Wespół z marką stworzyliśmy tzw. generator banerów – narzędzie, w którym właściciele e-biznesów mogli samodzielnie i wygodnie tworzyć banery reklamowe promujące nową metodę płatności na stronach www ich sklepów. By rozwiązanie zadziałało PayU skupiło się na wypromowaniu płatności ratalnych wśród właścicieli tychże e-biznesów 🙂
I tak powstał pomysł na mailing
Zależało nam na przekonaniu właścicieli e-biznesów, by lepiej i wcześniej informowali swoich klientów o możliwości płatności ratalnej. PayU zobowiązało się dostarczyć swoim partnerom wszystkie materiały promocyjne. Ci z kolei mieli poinformować swoich klientów o nowej usłudze już na początku wizyty na stronie sklepu online.
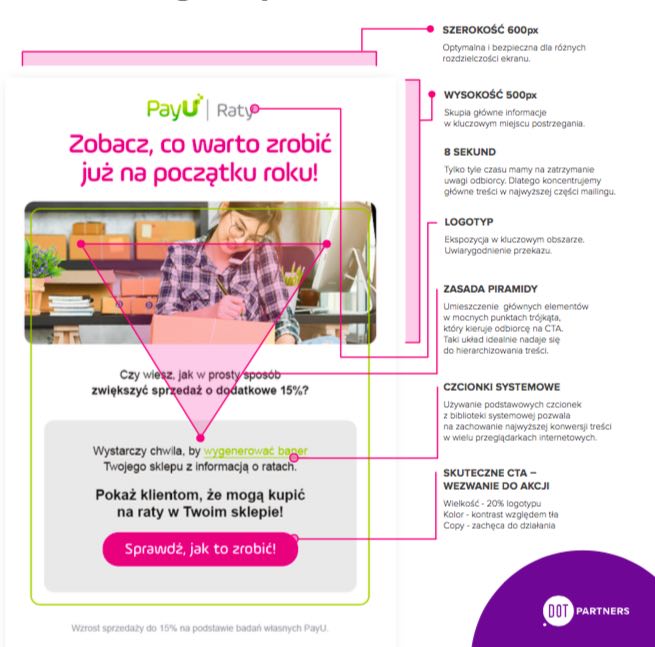
Anatomia mailingu dla PayU
Na komunikację opartą o język korzyści i CTA postawiliśmy już na samym początku kreacji. Tak stworzony mailing to nie tylko doskonały przykład realizacji opartej o naszą autorską metodę Performance Web Design, ale także ukłon w stronę zasady odwróconej piramidy, która jest ważnym elementem PWD. Praktyka ta mówi o eksponowaniu najważniejszych informacji na początku przekazu (musisz to zrobić!), płynnie przechodząc przez szczegóły (zwiększysz sprzedaż o 15%) aż po informacje poboczne (zobacz, jak wygenerować baner).
W nagłówku maila zastosowaliśmy wezwanie do akcji, które dodatkowo miało zaintrygować czytelnika i zmotywować go do dalszego czytania. Uwagę odbiorcy utrzymaliśmy już na poziomie headera, a następnie dzięki odpowiednio dobranej fotografii skierowaliśmy w dół (jak widzisz, modelka patrzy w kierunku komunikatu pod zdjęciem). Tam zadaliśmy kolejne intrygujące pytanie, w którym nie tylko podkreśliliśmy benefit zwiększenia sprzedaży, ale także wyeksponowaliśmy liczbę, przyciągającą wzrok czytelnika i ponownie zatrzymującą jego uwagę (bo ludzki mózg szybciej przetwarza cyfry, fiksując na nich wzrok). Pod koniec wiadomości przekonaliśmy właściciela e-commerce, że opisywany przez nas proces zajmie mu „tylko chwilę”. Mailing zakończyliśmy widocznym wezwaniem do akcji, odpowiednio kontrastującym z pozostałymi elementami projektu, które informowało odbiorcę o kolejnym kroku. Na tym poziomie czytelnik otrzymał jasną informację mówiącą o tym, że po kliknięciu pozna szczegóły, dowie się więcej na temat promocji usługi finansowej w ramach własnego e-sklepu.

Artykuł jest dla Ciebie wartościowy?
Sprawdż nasze usługi.
SPRAWDŹZobacz swoje reklamy w sprzedażowej odsłonie
PWD działa, a my mamy na to dowody
Zmiany w mailingu miały bardzo wyraźny wpływ na wzrost wyników kampanii. Nowe podejście do projektowania, z uwzględnieniem PWD, przyniosło fantastyczne efekty, szczególnie, że pierwotna kreacja dotyczyła akcji specjalnej 0%. Mailing, który stworzyliśmy promował jedynie standardowe raty.
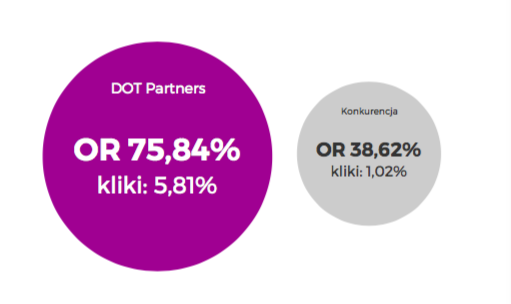
Żeby nie być gołosłowną, pokażę ci kilka liczb. Projekt przygotowany za pomocą metody Performance Web Design nie dość, że poprawił open rate mailingu, to pozytywnie przełożył się na konwersję, wyższą o blisko 5% w porównaniu z konkurencyjnym projektem.
- pierwotna realizacja: CTR na poziomie 1,02%, OR na poziomie 38,62%
- projekt powstały w oparciu o metodę PWD: CTR na poziomie 5,81%, OR na poziomie 75,84%

Zakładam, że znasz już nas na tyle, by bez problemów dostrzec rękę Performance Web Design w projektach, które prezentujemy A po więcej bardzo dobrych treści z projektowania skutecznych mailingów zapraszam do tekstu Piotra, który doskonale porządkuje wiedzę w tym obszarze na przykładzie realizacji dla DUKA Kitchen.
