Jeśli planujesz pozyskiwać klientów mailingiem lub rozpocząłeś już działania email marketingowe i zastanawiasz się, jakie grafiki najlepiej działają na odbiorców, co możesz zrobić lepiej lub jak przekazać treści w sposób atrakcyjny, nie mogłeś trafić lepiej. W tym artykule przedstawię ci kilka prostych zasad, w oparciu o konkretny case. Zaczynajmy!
Z mojego artykułu dowiesz się:
- Dlaczego wygląd i treść maila są bardzo ważne
- Jakie są zasady kreacji mailingów w oparciu o przykłady
- Jak tworzyć grafiki do mailingu
- Jak przygotować skuteczne copy, które porwie tłumy
Dlaczego wygląd i treść maila są bardzo ważne?
To co widzą odbiorcy Twojego mailingu jest odbiciem wizerunku firmy i produktów bądź usług, które oferuje. Pamiętaj, że działania komunikacyjne są na pierwszej linii frontu. A klient, którego chcesz przecież przekonać do swojego produktu i finalnie sfinalizować pozytywnie transakcję, to żołnierz, który powinien stać po Twojej stronie. Nie możesz zatem przechodzić przez pole walki bez strategii i elementów, które stanowią o jej potencjalnym sukcesie. Zadbaj o detale takie jak design i treść Twojego mailingu. Jeśli te elementy będę do siebie pasować, uzyskasz odpowiedni przekaz i wywołasz dobre skojarzenia i akcję. A jest o co walczyć, bo nie od dziś wiadomo, że w sprzedaży emocje wpływają na decyzje zakupowe odbiorców.
Jakie są zasady kreacji mailingów – przykłady
Podstawowe wymagania techniczne
Chciałbym skupić się stricte na technicznych aspektach mailingu, które wpływają na skuteczność kreacji w dotarciu do klienta. A są to:
1. Szerokość mailingu
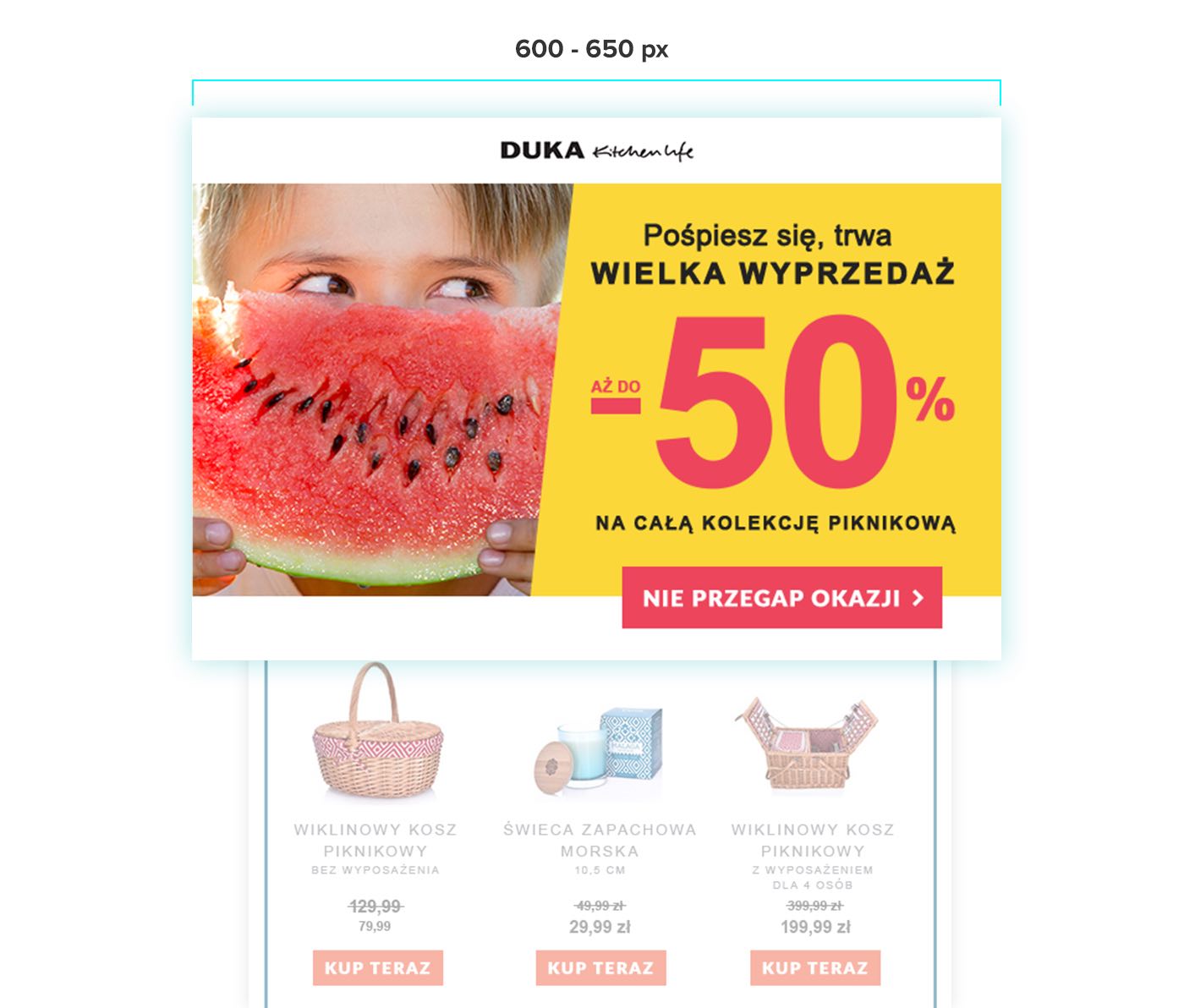
Zwróć uwagę na to, by Twój projekt mailingu nie był zbyt szeroki. Rekomendowana szerokość wiadomości to 600-650 px. Dzięki temu masz pewność, że Twój mailing będzie się dobrze wyświetlał na większości rozdzielczości monitorów. Pewnie zastanawiasz się teraz dlaczego 600 px, przecież mamy jeszcze tak bardzo popularny mobile. Mam dla Ciebie odpowiedź poniżej 🙂

2. Mobile first!
Jak wiemy popularność urządzeń mobilnych w przeglądaniu treści online jest coraz większa (wg raportu Freshmail z 2018 roku, w ciągu 4 lat 3-krotnie zwiększył się udział mobile (z 7% w 2012 do 23% w roku 2016) kosztem aplikacji desktopowych (spadek z 57,6% w 2012 do 43% w 2016).
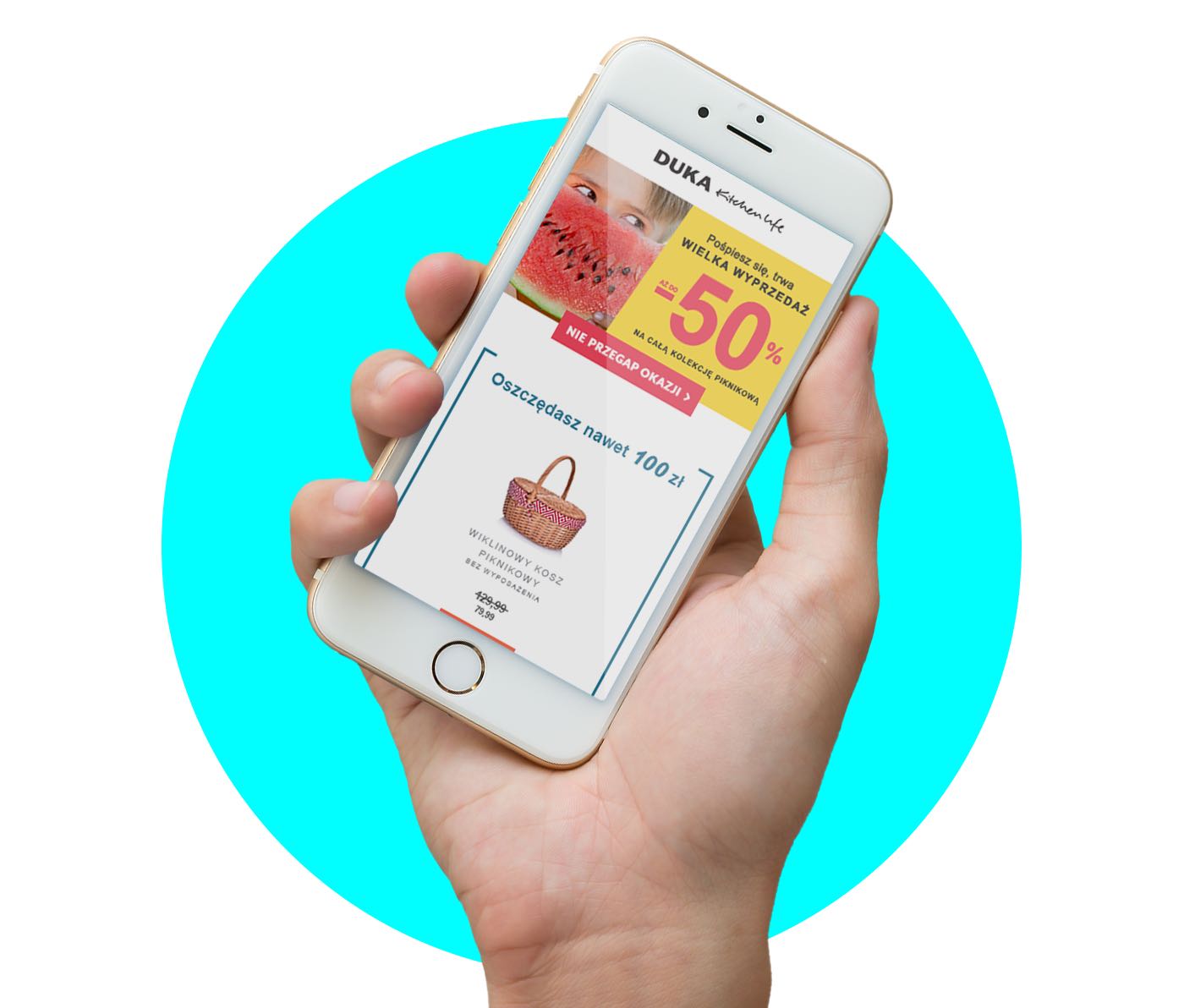
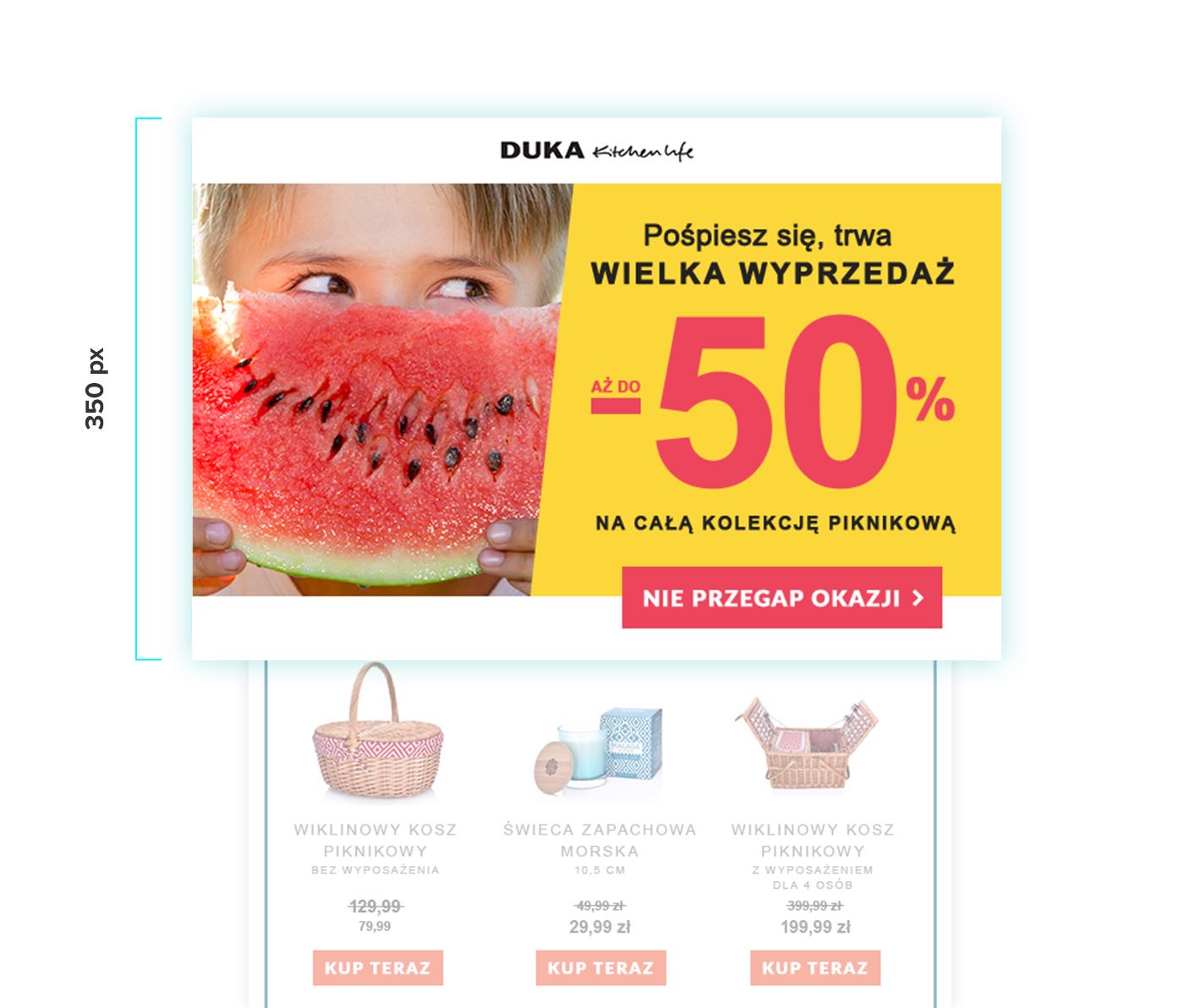
Pamiętaj więc o tym, żeby projekty mailingów były przystosowane również do urządzeń mobilnych. Jak to zrobić? Dodaj do specyfikacji pracy nad projektem mailingu zapis o przygotowaniu wersji mobile. Czyli takiej wersji, która będzie odpowiednio dobrze wyświetlała się na smartfonach czy tabletach (tu kryje się magiczna responsywność;)). Stąd maksymalna szerokość mailingu powinna wynosić maksymalnie 300-350 px. Zobacz jak to wygląda w naszym przykładzie:

Określenie minimalnej wielkości CTA to ważny element w kreacjach mailingu dla mobile. Pamiętaj o tym, aby miał minimum 44 px wysokości. Pozwoli to użytkownikowi na bezproblemowe „trafienie” w punkt, kiedy skorzysta z buttona CTA. Z kolei maksymalna ilość kolumn, biorąc pod uwagę RWD, to dwie. Dzięki temu mailing dobrze się zeskaluje.
3. Lekka waga mailingu
Pamiętaj, że waga całego mailingu nie powinna przekroczyć 50kB. Dzięki temu Twoja wiadomość nie trafi do skrzynki ze spamem oraz wpłynie na szybkość wyświetlania się użytkownikowi. Jeśli zakładasz wysyłkę do bazy zewnętrznej (Onet, WP, Interia), dopuszczalna waga mailingów u tych wydawców to często nawet 40kB, dlatego dla pewności lepiej sprawdzić co w tym aspekcie mówi specyfikacja.
Na poziomie tworzenia samego konceptu często zapomina się przeznaczeniu mailingu. Musi spełniać różne specyfikacje techniczne. Niedostosowanie w tym aspekcie doprowadzi to sytuacji, w której piękny projekt mailingu (np. ze zdjęciem pełnym detali ) na etapie kodowaniea do htmla i kompresji straci jakość, zamieniając się w plamę pixeli.
4. Fonty systemowe
Tak, tak! Wiem, że wydaje Wam się, że to pomyłka. Wyżej pisałem o ładnych i estetycznych projektach mailingów, a tu nagle wrzucam wątek fontów systemowych, które zazwyczaj nie wyglądają. Niestety stworzone programy do obsługi poczty elektronicznej nie są tak skonstruowane, by dawały wsparcie dla niestandardowych krojów pisma. Bezpieczniej używać podstawowych fontów systemowych takich jak: Arial, Times New Roman, Verdana, Tahoma. Zyskasz pewność, że Twój mailing wyświetli się poprawnie i zgodnie z projektem.
Podstawowe elementy mailingu
1. Logotyp – daj się rozpoznać
Logotyp zamieszczony w topie mailingu pozwoli na szybką identyfikację Twojej firmy. Badania eye-trackingowe nie wskazują najlepszego miejsca na ekspozycję logotypu. Odradzam ulokowanie tego najważniejszego znaku identyfikacji wizualnej w dolnej części projektu. Lepszym rozwiązaniem jest pierwszy widoku projektu – może to być środkowa bądź prawa część kreacji. Ważne, aby logotyp był widoczny i pozwalał odbiorcy zidentyfikować nadawce, powiązać producenta z produktem czy usługą. Dzięki temu jako nadawca stajesz się wiarygodny.
Pamiętaj również aby logotyp był bezbłędnie podlinkowany, tak by kierował klienta w miejsce na stronie, powiązane z treścią w mailingu. Nie ma nic gorszego jak zaniepokojony user, który już wykonał tak bardzo wartościowy klik na naszą stronę, ale nie trafił tam gdzie powinien.
2. Wysokość głównego komunikatu
Na pewno w treści Twojego mailingu pojawia się główne hasło, treść czy produkt, który chcesz wyróżnić w kreacji. By urzekło odbiorcę musi być chwytliwe, zauważalne i co ważne – czytelne. Pamiętaj o bardzo ważnej zasadzie przy projektowaniu: wysokość przestrzeni jaką przeznaczasz na główny komunikat. Nie powinna przekraczać 350 px od górnej krawędzi mailingu. Dlaczego? Ponieważ w tym obszarze skupisz informacje, które od razu trafią do odbiorcy. Masz tylko 8 sekund na zatrzymanie i „zainteresowanie” uwagi odbiorcy, dlatego skoncentruj główne treści właśnie w tej, najwyżej położonej części mailingu.
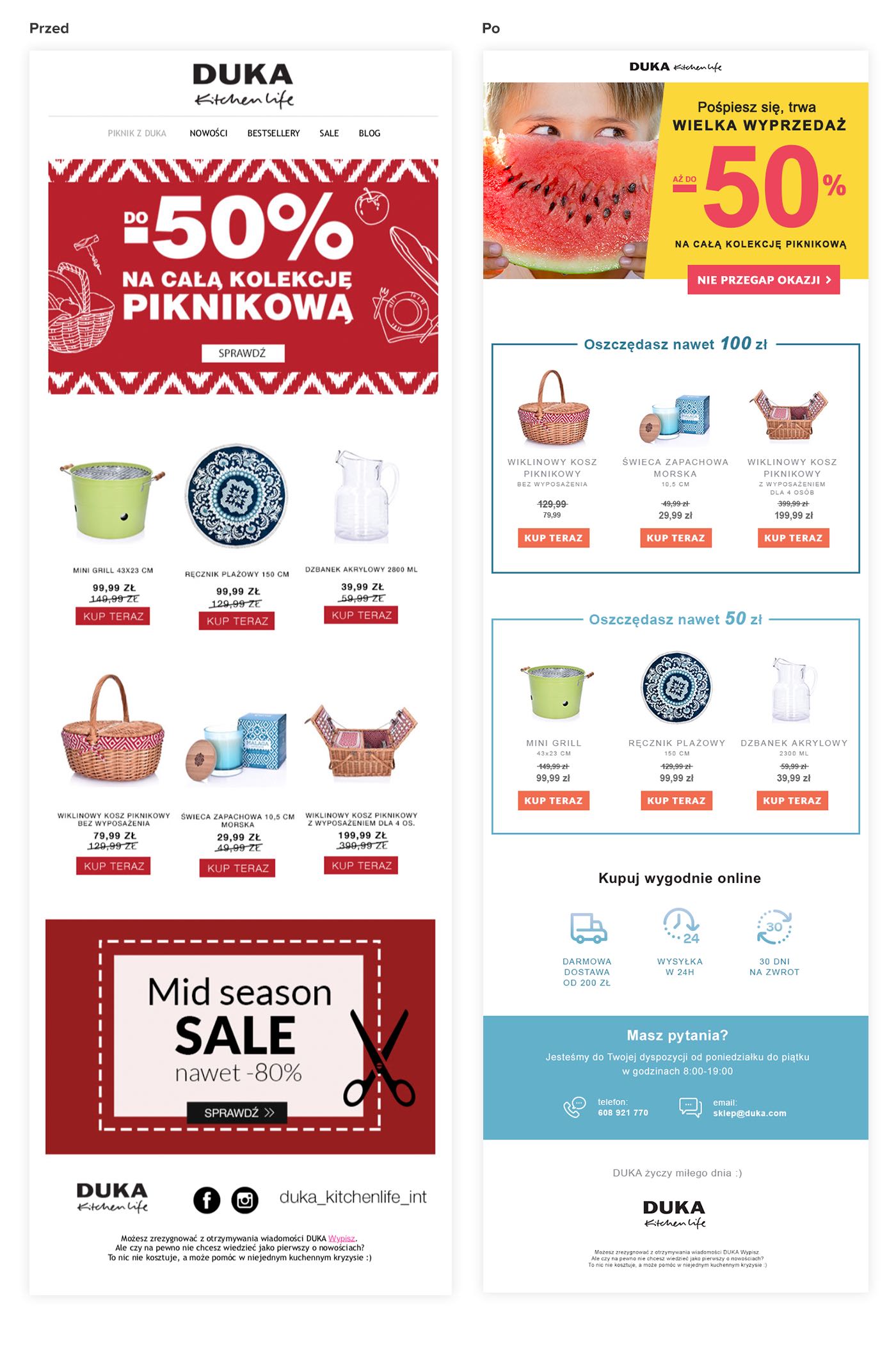
W przykładzie z naszej kreacji dla DUKA zastosowaliśmy właśnie ten zabieg. Bardzo fajnie pokazuje, jak skupić się na rzeczach ważnych. W tym przypadku to główne hasło kampanii promującej wyprzedaże.

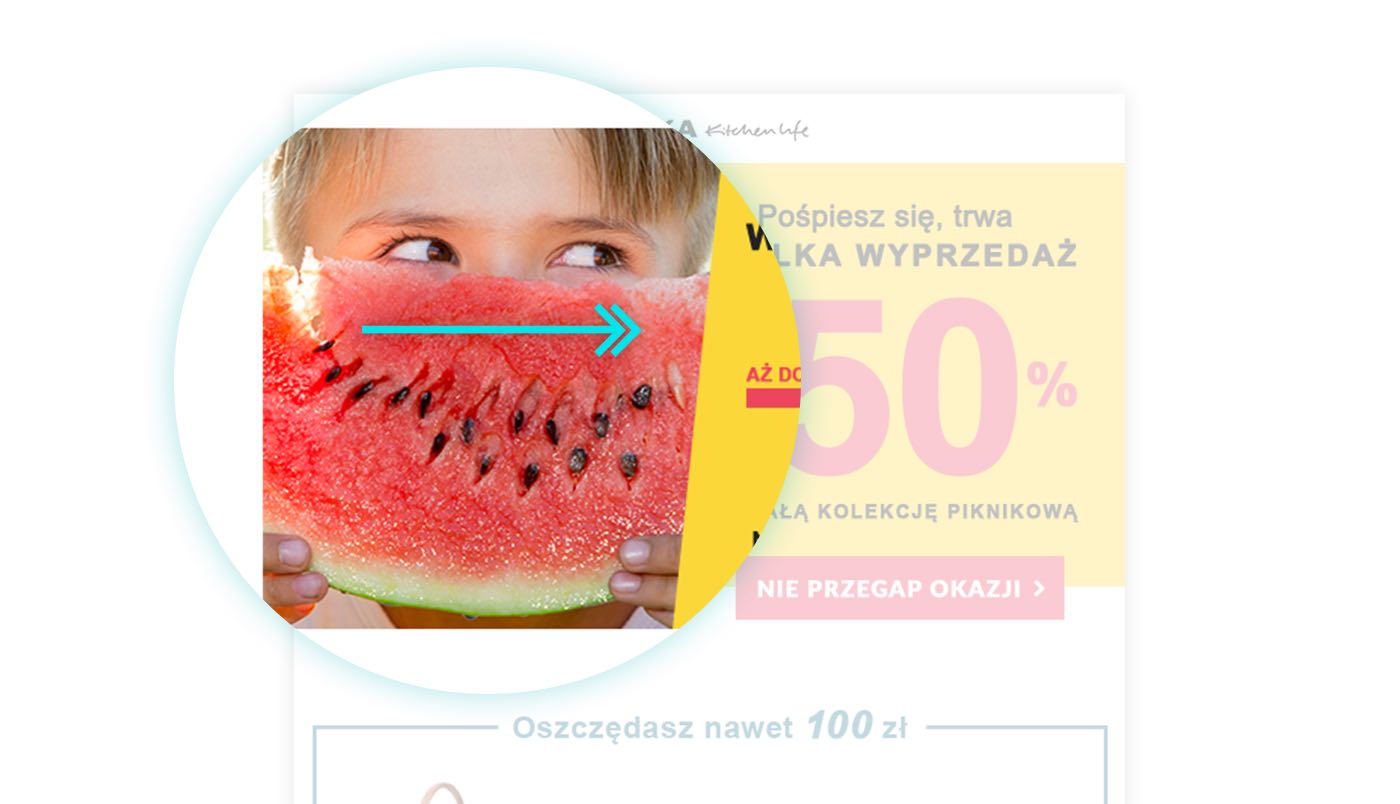
3. Kieruj uwagę klienta tam gdzie chcesz
W miejscu głównego komunikatu, aby podbić jego odbiór, zastosowaliśmy dodatkowo zabieg kierujący wzrok odbiorcy na główny przekaz. Zabieg ten polega na wyborze odpowiedniego zdjęcia, które przez swoje elementy przyciąga uwagę odpowiednimi treściami. Są to oczy chłopca, automatycznie nakazujące nam podążyć wzrokiem w prawo.

4. Odpowiedni dobór zdjęcia
Jeśli chcesz użyć w swojej kreacji zdjęcia, które będzie wzmacniało przekaz kampanii mailingowej, powinieneś poznać kilka zasad, które sprawią, że Twój mailing będzie jeszcze bardziej efektowny.
Szukaj zdjęć naturalnych, przykuwających wzrok oraz takich, które będą miały pozytywny wpływ na kreację. Unikaj zdjęć stockowych. Styl fotografii z banków zdjęć, które od wielu lat są bardzo popularne na rynku, są automatycznie kojarzone jako zdjęcia reklamowe. Wpływa to na zachowanie odbiorców, którzy są przesyceni wszelkiego rodzaju reklamami. Takie zdjęcia na pewno nie wywołają u klienta pozytywnych emocji, o które przecież tak bardzo zabiegasz.
Pamiętaj o tym, aby wybierać zdjęcia bardzo dobrej jakości i w odpowiednim rozmiarze. Nie skaluj nieproporcjonalnie zdjęć, nie powiększaj ich. Wtedy zdjęcia tracą na swojej jakości co wpływa na wizualny odbiór całej kreacji mailingu
Ważne jest również źródło zdjęcia. Pamiętaj, aby wykorzystane przez Ciebie zdjęcie pochodziło z legalnych źródeł oraz nie zawierało znaków wodnych
Jeśli Twoje zdjęcie zbyt dużo waży, postaraj się zmniejszyć jego wagę, ale nie tracąc przy tym jakości. Jeśli nie wiesz jak to zrobić możesz skorzystać z wielu dostępnych w internecie narzędzi, jak na przykład TinyPNG > https://tinypng.com/
Badania eyetrackingowe udowadniają, że lepiej odbieramy zdjęcia twarzy, reagujemy na dzieci i kobiety. Stąd jeśli masz możliwość wykorzystania tych wiesz co sprawdza się najlepiej.
Artykuł jest dla Ciebie wartościowy?
Sprawdź nasze usługi
SprawdźZobacz swoje reklamy w sprzedażowej odsłonie
5. Komunikacja tekstowa – czyli co i jak napisać
Zadbaj o headline. Pierwsza część kreacji, z którą zderza się odbiorca w momencie kiedy email spływa na jego skrzynkę pocztową decyduje o otwarciu. Na początku zastanów się co chcesz powiedzieć odbiorcy a następnie zacznij myśleć o tym w kategoriach języka korzyści. Popatrz na przekaz oczami klienta i postaraj się myśleć jak on. Odbiorca przekazu na poziomie headline’u powinien otrzymać odpowiedź na postawowe i najważniejsze pytanie: co będę z tego miał?
Stosuj bezpośrednią komunikację. Częstym zabiegiem w kreacjach mailingowych jest personalizacja. Rozważ zastosowanie zwrotów typu “Specjalnie dla Ciebie”, “Mamy dla Ciebie” etc. Taki zabieg oddziela przekaz od anonimowości. Jeżeli możesz odwołaj się np. do imienia odbiorcy, a unikniesz przeoczenia.
Przekazuj dobre wiadomości. Zabiegi typu FOMO ( Fear of missing out) stosuj jako uzupełnienie komunikatu, którego celem jest przyspieszenie decyzji odbiorcy. W prezentowanym przykładzie DUKA odwołaliśmy się do takiej właśnie konstrukcji: Pospiesz się, trwa wyprzedaż.
Konstrukcja słowna połączyła lubiane przez odbiorców słowo “wyprzedaż” ( kto z nas nie lubi wyprzedaży ) z wezwaniem do akcji sugerującym, że czas mija (w domyśle możesz stracić okazje więc nie zwlekaj).
Daj się znaleźć i pozwól klientom na szybki kontakt. Zaprojektuj czytelną stopkę, która w razie pytań pozwoli odbiorcy na szybki kontakt z Tobą.
Komunikuj benefity. Pomyśl jakie przewagi posiada Twój biznes, czym się wyróżnia Twoja usługa. Z pewnością Twoi klienci zdążyli ci już nie jedno powiedzieć na ten temat. W przypadku DUKA zdecydowaliśmy się prezentacje tych wartości, które według nadań najczęściej decydują o zakupach w e-sklepie: dostawa, wysyłka, prawo zwrotu.
Pozwól się wypisać i nie zapominaj, że nie ma nic gorszego niż zirytowany subskrybent bazy. Bądź przyjazny, chociaż link do wypisu z bazy to standard działań email marketingowych, przypominam, że powinien być nieodłącznym elementem każdej wysyłki email marketingowej. Link do wypisu nie musi być standardową formułką. Zerknij na przykład DUKA Kitchen – po takich słowach wcale nie mam ochoty na kuchenny kryzys i wypis z bazy.
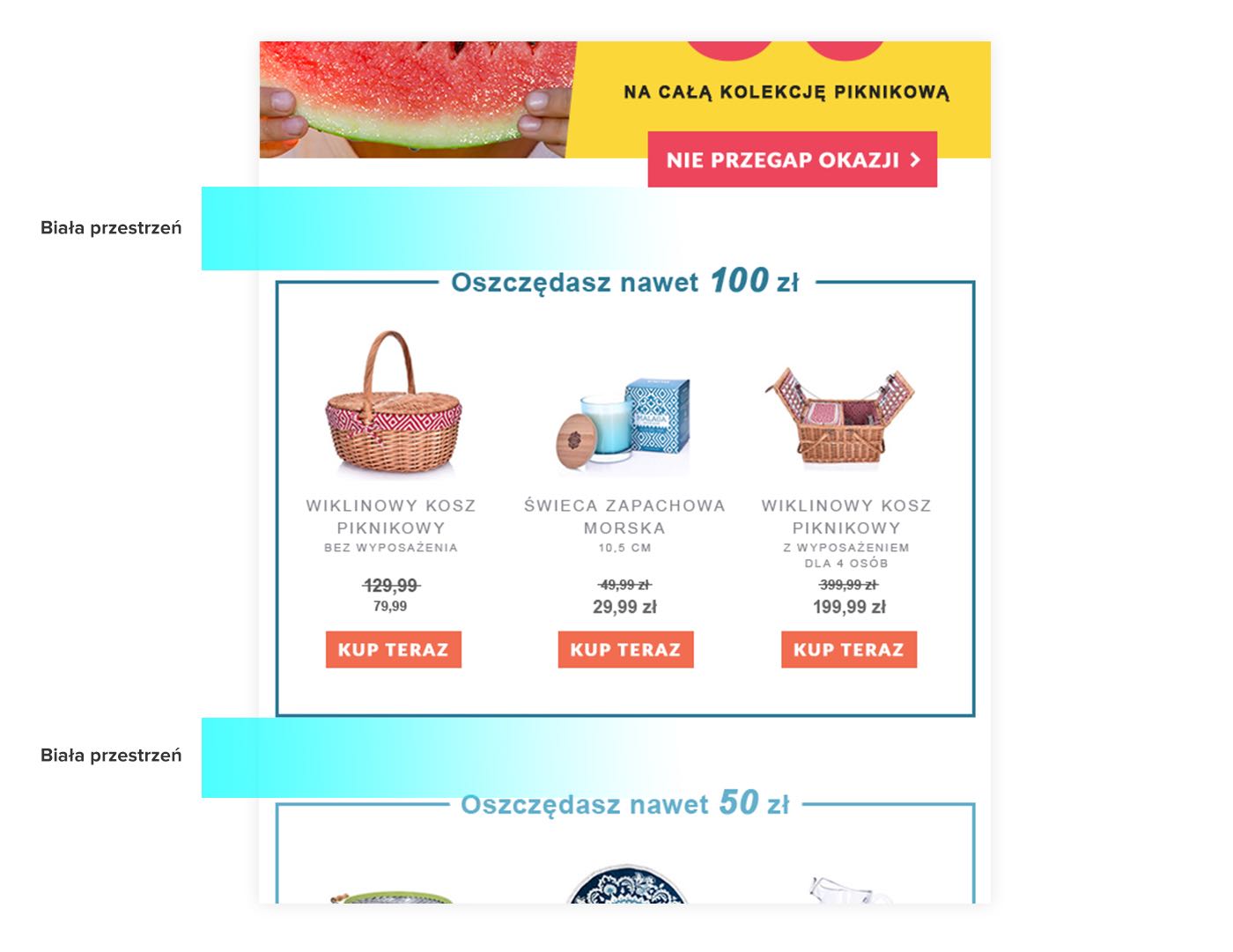
6. Nie bój się dzielenia treści, czyli mityczna biała przestrzeń
Ta pusta przestrzeń między sekcjami pozwala nam na zgrabne systematyzowanie treści. Pomaga w prowadzeniu odbiorcy przez zawartość naszego mailingu. Dzieli ją, wskazuje jej hierarchię, systematyzuje odbiór. Spinając to w całość, gwarantuje czytelność projektu. Pamiętaj jednak, aby przestrzenie nie były zbyt duże. Używaj ich z rozsądkiem, rozdzielając poszczególne działy mailingu. Inaczej doprowadzisz przesunięcia zbyt nisko kolejnych części i zmusisz użytkownika do niepotrzebnego scrollowania.

O tym elemencie wspominałem cś niecoś w tekście poświęconym modelowi odróconej piramidy.
7. Skuteczne Call To Action
W tym elemencie spotykają się Twoje pragnienia i z zachowaniem Klienta. Chciałbyś, by w ten magiczny przycisk z napisem „kup teraz” odbiorcy klikali bez przerwy, prawda? 🙂 Dowiedz się jak go stosować z mojego artykułu n temat CTA.
Wprowadź zasady i zobacz różnicę
Powyższe informacje, zobrazowane na przykładzie naszego mailingu dla DUKA Kitchen, pokazują jak w kilku prostych krokach zaprojektować mailing, który:
- jest efektywny – niesie za sobą odpowiedni ruch na docelową stronę www, czyli spełnia główne założenie wpisane w metodę Performance Web Design, z której korzystamy w projektowaniu
- jest efektowny – przyjazny dla oka i zauważalny
- ma usystematyzowaną treść