Nadrzędnym celem wszystkich działań prosprzedażowych w sieci, od mediów społecznościowych aż po te w wyszukiwarkach, jest konwersja. Rozumiana jako osiągnięcie określonego, wcześniej ustalonego celu biznesowego. Dziś na warsztat bierzemy przycisk Call To Action (CTA), który wpływa na konwersję. Zaprezentujemy jego znaczenie, omówimy warstwę graficzną a także tekstową. Podpowiemy na co warto zwrócić uwagę i jakich błędów unikać projektując wezwania do akcji.
Czym jest CTA?
Call To Action w dosłownym tłumaczeniu z języka angielskiego to wezwanie do działania. Jest istotnym punktem kreacji wykorzystywanej w kampaniach internetowych, który co do zasady powinien wzywać do wykonania wskazanej czynności: kup też, zapisz się, sprawdź, pobierz etc. O CTA mówi się także jako „przycisku akcji”. Nie zawsze jednak jego prezentacja i użycie w projekcie jest właściwa, a co za tym idzie skuteczna.
CTA w sposób naturalny gości na większości bannerów, mailingów, powinno też stanowić zwieńczenie dobrze zaprojektowanych landing pages. W DOT Partners traktujemy CTA jako zamknięcie, dopełnienie całości przekazu sprzedażowego. Nadajemy mu kluczowe znaczenie. Bo to element, który co do zasady powinien wzywać do podjęcia akcji, informować o kolejnym kroku i zachęcać do wykonania pożądanej aktywności.
Dobrze zaprojektowany przycisk CTA na poziomie obrazu i słowa scala komunikację, uzupełnia design i podkreśla cel np. „Kup teraz”. Jest ważnym elementem kreacji i w dużej mierze wpływa na to, czy odbiorca podejmie działanie do którego chcemy go zachęcić czyli mówiąc dosłownie kliknie i przejdzie do strony docelowej.
Designerzy nadają mu różne postacie. Zwyczajowo jednak CTA przyjmuje formę buttona przyozdobionego ramką oraz wyposażonego w warstwą tekstową.
Marketerzy natomiast przypisują mu wiele różnych funkcji np.: pobieranie pliku PDF, zapis do newslettera, rejestrację na rabaty i wiele innych. Bez względu na to jakie spełnia zadanie pamiętaj, że skuteczne Call To Action to dobrze zaprojektowane Call To Action 🙂
Z czego składa się dobrze zaprojektowane CTA?
W komunikacji sprzedażowej rozpatrujemy CTA na dwóch poziomach: graficznym i tekstowym. Podobną zasadę przyjmujemy projektując przycisk akcji. Analizujemy jego wygląd, jak również przypisujemy funkcję na poziomie tekstowym. Co ważne, obie warstwy mają równorzędne znaczenie. Powinny się uzupełniać i tworzyć zgrany team, który:
- wskaże odbiorcy miejsce do powiedzenia „Tak! Chcę tego”. Odpowie na pytanie:: „Gdzie mogę kliknąć, aby pójść dalej?”
- za pomocą słownej perswazji zachęci do podjęci decyzji.
Projekt graficzny przycisku w sposób komplementarny uzupełniony o warstwę tekstową to dwa podstawowe elementy psychologiczne, które sprawiają, że CTA jest efektywne, czyli nie pozostawia wątpliwości jaką akcję należy wykonać.
Przykład:

Na co zwrócić uwagę projektując skuteczne CTA?
Kolor i kontrast
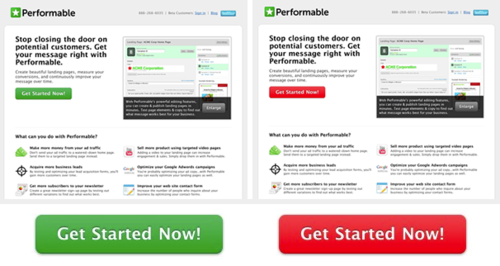
Jeżeli liczyłeś na to, że w tym momencie czytania naszego materiału otrzymasz gotową odpowiedź dotyczącą tego jaki kolor CTA przyniesie Ci wysoki CTR z kampanii, to niestety ale musze Cię rozczarować. Wszystkie dotychczasowe badania i testy A/B nad kolorem CTA jednoznacznie wskazują, że nie ma skutecznego koloru dla Call To Action. Co więcej taki kolor nie istnieje! Spójrz na ten ciekawy przykład z Hubspot, który obrazuje wpływ koloru CTA na konwersje. Za pomocą zmiany koloru przycisku CTA testowano, który z nich osiągnie wyższy wskaźnik konwersji.

Wyniki jednoznacznie pokazały, że czerwony button ma o 21% wyższą konwersję niż jego konkurent. Pewnie myślisz, że czerwony skupia lepiej uwagę od zielonego. Spójrz jeszcze raz na omawiany przykład. Kolor zielony dominuje w każdym layoucie: pojawia się w grafikach, jest elementem logo, co powoduje, że przycisk CTA zaprojektowany także w tym samym kolorze stał się niezauważalnym elementem strony. Nie dziwi więc fakt, że strona z czerwonym przyciskiem akcji odnotowała wyższy wskaźnik konwersji. Przykład ten wywraca do góry nogami także jedną z zasad, którą wykorzystujemy w metodzie Performance Web Design.
Podczas procesu projektowania uwzględniamy także aspekty psychologiczne. Na poziomie teorii kolor czerwony kojarzy się nam z zakazem, ostrzeżeniem, znakiem stop. Projektując komunikację sprzedażową, powinniśmy go unikać na wszelkiego rodzaju przyciskach, które przecież powinny zachęcać użytkownika do klikania. Dlaczego zatem czerwony przycisk został zwycięzcą?
Powyższy przykład pokazuje nam bardzo dobrze, że nie istnieje jeden magiczny kolor. Pozostając zatem przy przykładzie z HubSpota możemy dojść do prawidłowego wniosku, że kolor CTA powinien odróżniać się od pozostałych elementów layoutu, przyciągać wzrok i kontrastować.
Dobrze zaprojektowana kreacja wykorzystuje przycisk CTA, aby zamknąć pierwszy etap podróży i przekierować odbiorcę we właściwe miejsce docelowo. Projektując przycisk Call To Action pamiętaj o ważnej i omawianej wyżej zasadzie kontrastu. Pozwól, aby Twoje wezwanie do akcji w jednoznaczny sposób wołało do Twojego odbiorcy i wskazywało jakiego działania od niego oczekujesz.
Percepcja a ekspozycja
Ekspozycja przycisku ma duże znaczenie dla przyciągania uwagi odbiorcy. Ważne, aby odbywała się w naturalnych lokalizacjach czyli takich, do których nasz odbiorca jest przyzwyczajony. Działajmy zgodnie z zachowaniem i przyzwyczajeniami użytkownika. Prezentacja CTA powinna znajdować się dokładnie w tych miejscach, w których nasz odbiorca się ich spodziewa. Zwyczajowo jest to prawy dolny róg kreacji.
Artykuł jest dla Ciebie wartościowy?
Sprawdź nasze usługi
SprawdźZobacz swoje reklamy w sprzedażowej odsłonie
Rozmiar przycisku CTA a logotyp
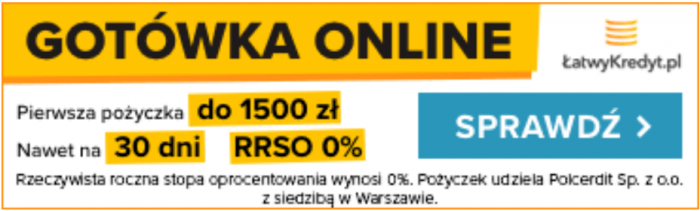
Aby podkreślić wagę CTA pamiętaj o jednej prostej zasadzie – odpowiednim skalowaniu przycisku wezwania. Powinien on być minimum 20% szerszy niż logotyp firmy użyty w projekcie. Mimo tego, że logo będzie umieszczone w górnej części projektu, to właśnie CTA przyciągnie wzrok odbiorcy większym rozmiarem przycisku w stosunku do otaczających go elementów. W moim przykładzie można zauważyć, że wzrok kieruje się automatycznie do CTA, które jest większe praktycznie o 50% od logotypu.

CTA a mobile
Na podstawie ostatniego raportu Frashmail „Email marketing w liczbach” już ponad 33% użytkowników korzysta z poczty mobilnej. Ten trend z roku na rok się umacnia, a użytkowników korzystających z urządzeń mobilnych po prostu nie wolno pomijać. Projektując CTA pamiętaj o zasadzie „Design for fat fingers”. Pozwól użytkownikowi w łatwy i przyjazny sposób wykonać akcje na każdym urządzeniu.
Pozostałe elementy, na które warto zwrócić uwagę
Podczas projektowania przycisków uwzględniamy także elementy:
- klikalność,
- użycie białej przestrzeni,
- odpowiednie wyróżnianie,
- wskazówki kierunkowe,
- kontrast z tłem.
Co ważne, pamiętaj, że przycisk wezwania do działania jest najskuteczniejszy, gdy stanowi centralny element projektu. Projekt zawiera składnik poznawczy i psychologiczny. To więcej niż piksele. Obejmuje przemyślenia, zrozumienie i oczekiwanie.

Warstwa tekstowa
Wykonałeś bardzo dobry projekt pod względem graficznym z uwzględnieniem wyżej opisanych zasad, który mówi odbiorcy, gdzie kliknąć? Jeśli tak, to brawo! Jesteś w połowie drogi do sukcesu. Pozostaje nam jeszcze warstwa tekstowa przycisków wezwania do akcji, która jest równie ważna jak sam projekt. Tekst takiego przycisku powinien powiedzieć użytkownikowi, dlaczego należy to zrobić właśnie teraz, a także co będzie się działo, jeżeli zdecyduje się na kliknięcie.
Najlepsze praktyki dotyczące treści w CTA
-
- Nie bądź nudny. Staraj się w miarę możliwości używać niestandardowej pisowni, która zaciekawi użytkownika. Oryginalna treść zaintryguje. Nudne copy może zniszczyć całą konwersję.
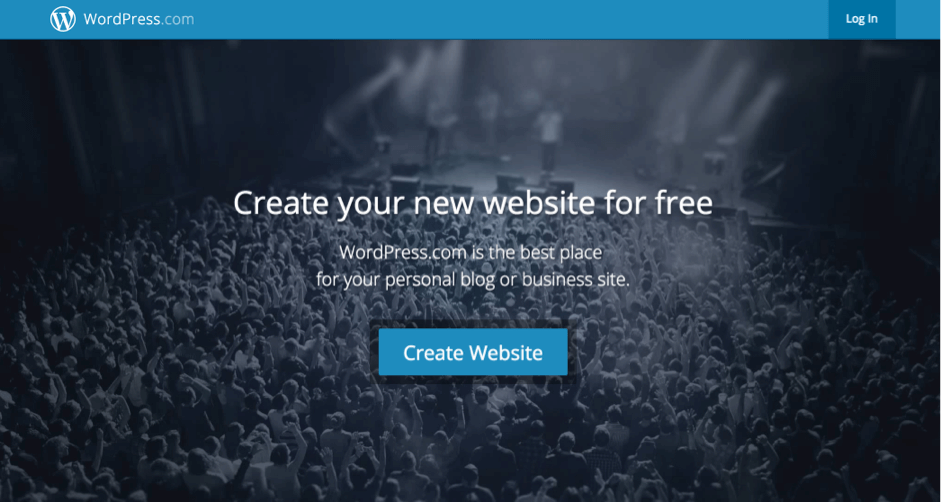
- Stwórz opowieść. Na poniższym przykładzie WordPressa zwróć uwagę, że przycisk używa dwóch prostych słów: Stwórz witrynę. Te dwa słowa są jednak częścią całej opowieści, która prowadzi użytkownika, snuje się w całym projekcie witryny. To zachęca go do udziału w aktywności, która jest wciągająca i produktywna. CTA kontynuuje historię z treści na stronie.
- CTA jako koniec wycieczki. Przycisk wezwania do akcji powinien nieść treść, która nie psuje fabuły opowieści projektu. Tekst zawarty w CTA powinien pozostawiać użytkownika na swoistym klifie, gdzie jego następny ruch – kliknięcie – będzie rozwiązaniem napięcia poznawczego, które udało nam się w nim stworzyć poprzez naszą kreację wizualną, jak i tekstową. Twoje CTA powinno używać tak dobranych słów, które przyciągają uwagę. Słów, które obiecują, przewidują, ale nie do końca uchylają mitycznego rąbka tajemnicy. Wtedy masz pewność, że użytkownik kliknie, aby dowiedzieć się więcej.
CTA to skomplikowana bestia
Obserwując internet łatwo dojść do wniosku, że niestety zbyt wiele layoutów posiada nieodpowiednio zaprojektowane przyciski akcji. Niejednokrotnie wymagają one przepracowania, przemyślenia koncepcji oraz odpowiedniej ekspozycji. W procesie projektowania nadal zbyt często zapomina się o użytkownikach mobilnych. Tymczasem siły CTA nie wolno lekceważyć. Warto stawiać na dosłowność i rzeczowość w tym aspekcie. I na poziomie przycisku powiedzieć odbiorcy co wydarzy się po kliknięciu. Istotne, by button wzywający do akcji był odpowiednio wyeksponowany, wolny od elementów rozpraszających, zaprojektowany z myślą o mobile i skoncentrowany na najważniejszym celu – konwersji.
